আগের স্ক্রিপ্ট গুলোর মত এই স্ক্রিপ্টটি ও।এই Disclaimer Generator Tool দিয়ে আপনি আপনার নিজের ওয়েবসাইটের জন্য Disclaimer Generate করতে পারেন অথবা চাইলে এটি আপনার সাইটের ভিজিটর দের জন্য পাবলিশ করে দিতে পারেন,এতে করে আপনার ভিজিটররা উপকৃত হবে পাশাপাশি আপনার কিছু বাড়তি ট্রাফিক আসবে।
এই পোস্টে দেখাবো কিভাবে ব্লগারে একটি Disclaimer Generator Tool তৈরি করা যায়।আপনি,আমি বা অনেকেই কিন্তু অনলাইনে Disclaimer Generator ওয়েবসাইট গুলোর গুরুত্ব জানি।আমাদের Disclaimer Generate করার দরকার হলে অনলাইন Disclaimer Generator ওয়েবসাইট গুলোর উপর নির্ভরশীল হয়ে পড়ি।
কেমন হবে যদি ব্লগারে আপনার ওয়েবসাইটে Disclaimer Generator Tool থাকে?আর আপনি যদি সেই পেজ কে SEO করে গুগলে ইনডেক্স করতে পারেন ,তবে গুগল থেকে অনেক ট্রাফিক আপনার ওয়েবসাইটে আসার প্রচুর সম্ভাবনা রয়েছে।
কিভাবে আপনার ওয়েবসাইটে Disclaimer Generator Tool অ্যাড করবেন?
নিচের ধাপগুলো মনোযোগ সহকারে ফলো করে আপনি আপনার ওয়েবসাইটে Disclaimer Generator Tool অ্যাড করতে পারবেন।
তো চলুন,শুরু করা যাক….
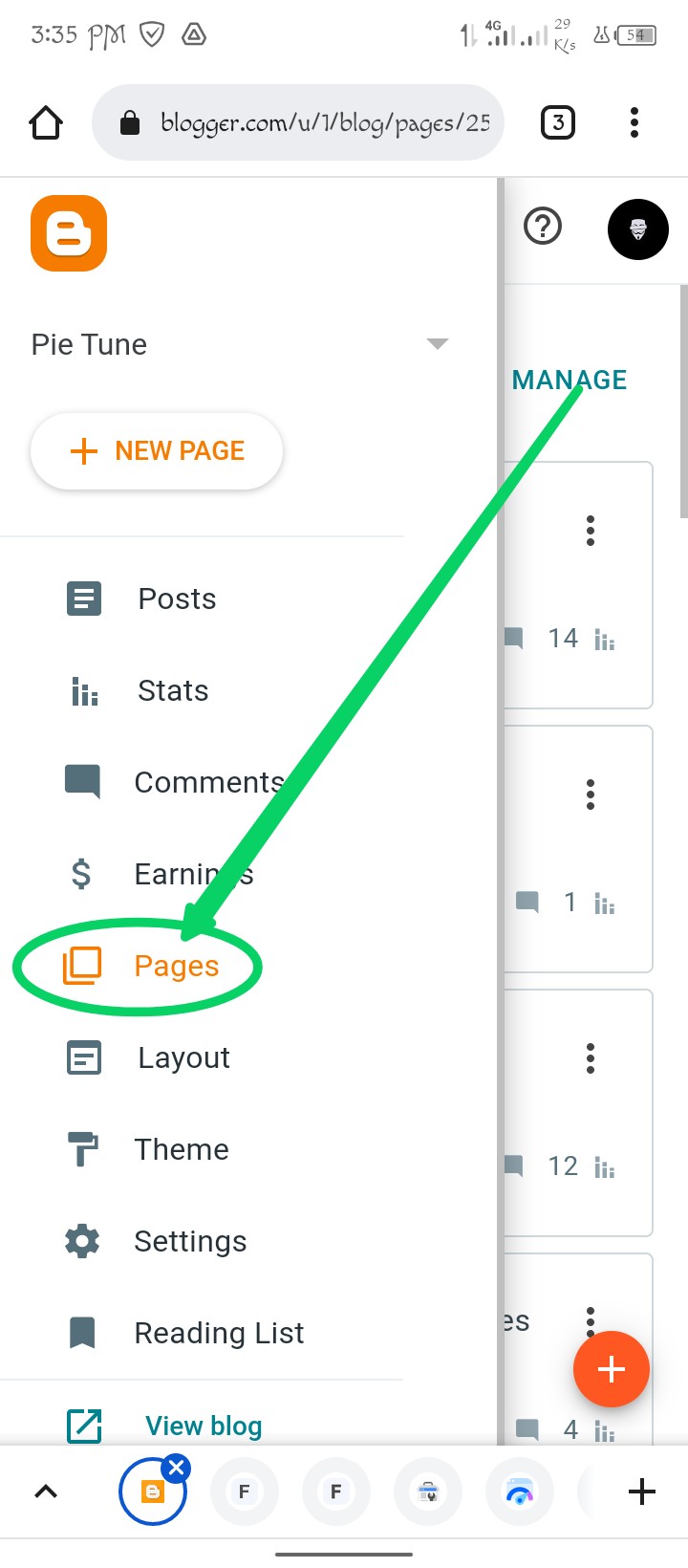
প্রথমে ব্লগারে লগইন করে নিন।তারপর যাবেন Pages এ।
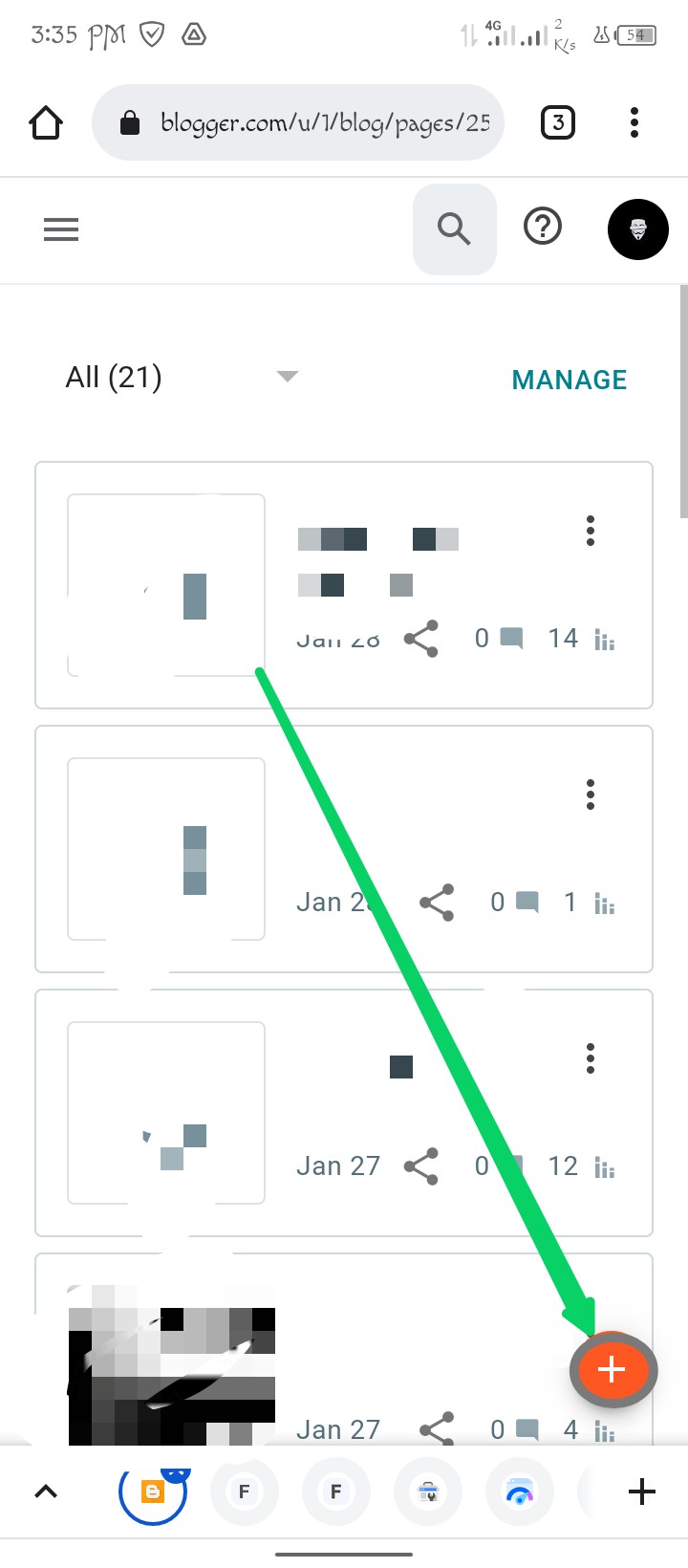
তারপর +(plus) আইকনে ক্লিক করবেন।
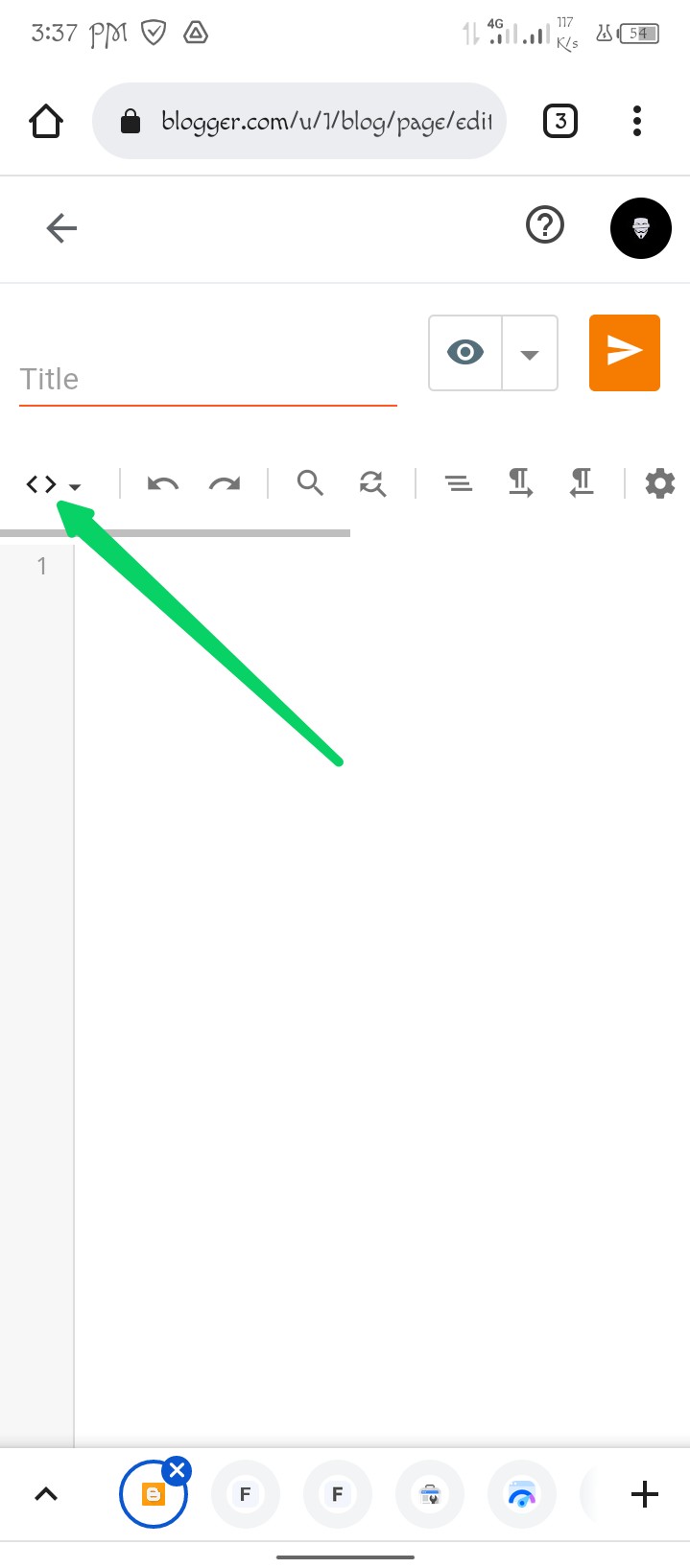
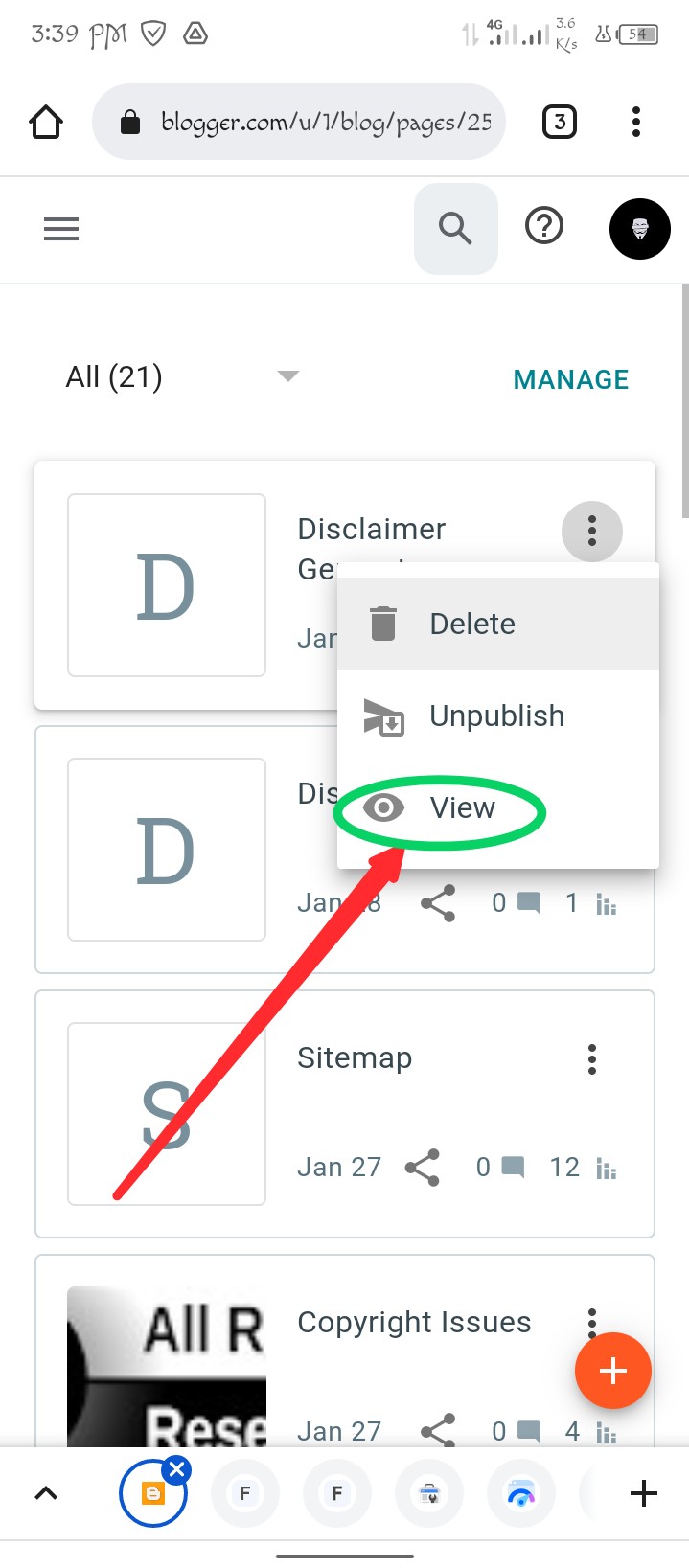
এখন ক্লিক করুন এখানে।
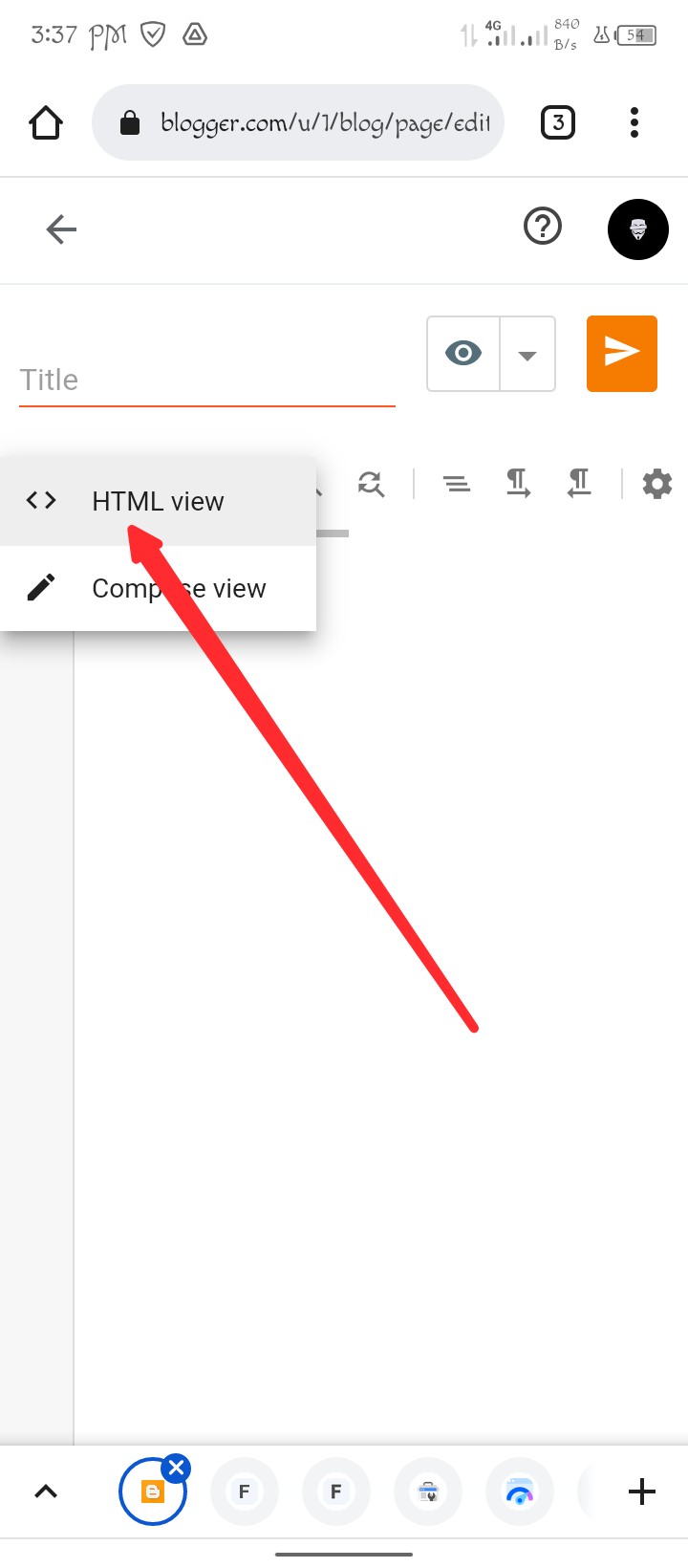
তারপর HTML VIEW অন করে দিন।

এবারে এখানে ক্লিক করে কোডগুলো কপি/ডাউনলোড করে নিয়ে ফাঁকা বক্সে পেস্ট করে তারপর পেজটি পাবলিশ করে দিন।
<!DOCTYPE html>
<?xml version="1.0" encoding="UTF-8" ?>
<html class='ltr' dir='ltr' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<title>Disclaimer Generator FREE - Generate Only 1 Click</title>
<meta name="Description" content="Free & Professional Legal Disclaimer Generator. Disclaimers for affiliates,fitness, medical, and more. Create your own Disclaimer for your business,website Or App.">
<meta name="Keywords" content="Disclaimer generator,copyright disclaimer generator,disclaimer generator for blogger,disclaimer generator for website,free Disclaimer Generator.">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="robots" content="index, follow" />
<meta name="googlebot" content="index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1" />
<meta name="bingbot" content="index, follow, max-snippet:-1, max-image-preview:large, max-video-preview:-1" />
<link rel="icon" href="" type="image/gif" sizes="16x16">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<style>
.btn {
line-height: 24px;
height: 36px;
font-size: 15px;
vertical-align: top;
}
input.MyButton {
width: 150px;
padding: 6px;
cursor: pointer;
font-weight: bold;
font-size: 15px;
background: #3366cc;
color: #fff;
border: 1px solid #3366cc;
border-radius: 10px;
-moz-box-shadow:: 6px 6px 5px #999;
-webkit-box-shadow:: 6px 6px 5px #999;
box-shadow:: 6px 6px 5px #999;
}
input.MyButton:hover {
color: #ffff00;
background: #000;
border: 1px solid #fff;
}
.responsive {
width: 50%;
height: auto;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" style=color:black href="#">Disclaimer Generator Tool FREE</a>
</div>
<!-- Button to Open the Privacy Page Modal -->
<div><button type="button" class="btn btn-primary" style="float:right;margin:4px" data-toggle="modal" data-target="#privacy-page">
Over Policy
</button></div>
<!-- Button to Open the Contact Page Modal -->
<div><button type="button" class="btn btn-primary" style="float:right;margin:4px" data-toggle="modal" data-target="#Contact-Us">
Contact Us
</button></div>
<div><button type="button" class="btn btn-primary" style="float:right; margin:4px" data-toggle="modal" data-target="#about-page">
About Us
</button></div>
</div>
</nav>
<style id='page-skin-1' type='text/css'>
button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 12px 28px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
<link href='https://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<!-- About page Modal -->
<!-- The Modal -->
<div class="modal" id="about-page">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">About Page</h4>
<button type="button" class="close" data-dismiss="modal">Your About Text</button>
</div>
<!-- Modal body -->
<div class="modal-body">
About
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- End About page Modal -->
<!-- Contact Modal -->
<!-- The Modal -->
<div class="modal" id="Contact-Us">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Contact Us</h4>
<button type="button" class="close" data-dismiss="modal">Your Contact Us Text</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Contact
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- End privacy page Modal -->
<!-- privacy page Modal -->
<!-- The Modal -->
<div class="modal" id="privacy-page">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Privacy Page</h4>
<button type="button" class="close" data-dismiss="modal">Your Privacy Page Text</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Privacy Policy
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<!-- End privacy page Modal -->
<!-- Heading & Description -->
<div class="generator">
<div class="generator__questions">
<h1 style="text-align: center;">Disclaimer Generator Tool</h1>
<center>
<p>
Description
</p></center>
<!-- Heading & Description -->
<hr>
<div class="generator__questions" style="font-size: 18px; text-align: center;"><label>Website Name:</label> <input id="youtubeVID" type="text" /> </div>
<div class="generator__questions" style="font-size: 18px; text-align: center;"><label>Website Url:</label> <input id="headline" type="text" /> </div>
<div class="generator__questions" style="font-size: 18px; text-align: center;"><label>Emali Id: </label>
<input id="blurb" placeholder="" type="text" /> </div><div class="generator__questions" style="text-align: center;"><br /></div><div class="generator__questions" style="text-align: center;">
<button class="generate-markup">Generate Code</button>
</div></br>
<div class="generator__markup">
<h1 style="text-align: center;">Copy Your Page</h1>
<pre><div style="text-align: center;" ></div><p id="p2"><code class="generator__markup-generated"></code></p><div style="text-align: center;"></div>
</pre>
<center>
<button onclick="copyToClipboard('#p2')">Click To Copy</button></center></div></div>
<hr>
<center>
<h2>Use Over More Tools</h2>
<p>Details Here</p></center>
<center>
<form>
<p><input class="MyButton" type="button" value="Word Counter" onclick="window.location.href='https://www.pietune.xyz/p/word-counter.html'" /></p>
</form>
</center>
<center>
<form>
<p><input class="MyButton" type="button" value="Age Calculator" onclick="window.location.href='https://www.pietune.xyz/p/age-calculator_22.html'" /></p>
</form>
</center>
<!-- Paste Details Here -->
<center><div class="py-4 text-center bg-white">
<p>
© 2019 - <span id="copy-year">2020</span> Copyright by
<a class="fancy text generator" href="https://www.pietune.xyz">PieTune</a>
</p>
</div></center>
<script type='text/javascript'>
//<![CDATA[
const generate = document.querySelector('.generate-markup');
generate.addEventListener('click', () => {
const youtubeID = document.querySelector('#youtubeVID').value;
const headline = document.querySelector('#headline').value;
const blurb = document.querySelector('#blurb').value;
const markupContainer = document.querySelector('.generator__markup-generated');
const markup = `
<div>
<h1>Disclaimer for <b>${youtubeID}</b></h1><p>If you require any more information or have any questions about our site's disclaimer, please feel free to contact us by email at <b>${blurb}</b>. Our Disclaimer was generated with the help of the <a href="#">Disclaimer Generator</a>.</p><h2>Disclaimers for Your <b>${youtubeID}</b></h2><p>All the information on this website - <b>${headline} </b> - is published in good faith and for general information purpose only. <b>${youtubeID}</b>does not make any warranties about the completeness, reliability and accuracy of this information. Any action you take upon the information you find on this website (<b>${youtubeID}</b>), is strictly at your own risk. <b>${youtubeID}</b> will not be liable for any losses and/or damages in connection with the use of our website.</p><p>From our website, you can visit other websites by following hyperlinks to such external sites. While we strive to provide only quality links to useful and ethical websites, we have no control over the content and nature of these sites. These links to other websites do not imply a recommendation for all the content found on these sites. Site owners and content may change without notice and may occur before we have the opportunity to remove a link which may have gone 'bad'.</p><p>Please be also aware that when you leave our website, other sites may have different privacy policies and terms which are beyond our control. Please be sure to check the Privacy Policies of these sites as well as their "Terms of Service" before engaging in any business or uploading any information. Our Privacy Policy was created by the <a href="#">Privacy Policy Generator</a>.</p><h2>Consent</h2><p>By using our website, you hereby consent to our disclaimer and agree to its terms.</p><h2>Update</h2><p>Should we update, amend or make any changes to this document, those changes will be prominently posted here.</p>
</div>
`;
markupContainer.textContent = markup;
});
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
}
//]]>
</script>
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/3558192218-widgets.js"></script>
<script type='text/javascript'>
window['__wavt'] = 'AOuZoY6PC3UxA5fpLW7R-FuiSlLMQ7e9Fg:1598384475652';_WidgetManager._Init('//www.blogger.com/rearrange?blogID\x3d4477755393253498573','//privacypolicy-generatortool.blogspot.com/','4477755393253498573');
_WidgetManager._SetDataContext([{'name': 'blog', 'data': {'blogId': '4477755393253498573', 'title': 'Privacy Policy Generator Tool', 'url': 'https://privacypolicy-generatortool.blogspot.com/', 'canonicalUrl': 'https://privacypolicy-generatortool.blogspot.com/', 'homepageUrl': 'https://privacypolicy-generatortool.blogspot.com/', 'searchUrl': 'https://privacypolicy-generatortool.blogspot.com/search', 'canonicalHomepageUrl': 'https://privacypolicy-generatortool.blogspot.com/', 'blogspotFaviconUrl': 'https://privacypolicy-generatortool.blogspot.com/favicon.ico', 'bloggerUrl': 'https://www.blogger.com', 'hasCustomDomain': false, 'httpsEnabled': true, 'enabledCommentProfileImages': true, 'gPlusViewType': 'FILTERED_POSTMOD', 'adultContent': false, 'analyticsAccountNumber': '', 'encoding': 'UTF-8', 'locale': 'en-GB', 'localeUnderscoreDelimited': 'en_gb', 'languageDirection': 'ltr', 'isPrivate': true, 'isMobile': false, 'isMobileRequest': false, 'mobileClass': '', 'isPrivateBlog': false, 'isDynamicViewsAvailable': true, 'feedLinks': '\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22Privacy Policy Generator Tool - Atom\x22 href\x3d\x22https://privacypolicy-generatortool.blogspot.com/feeds/posts/default\x22 /\x3e\n\x3clink rel\x3d\x22alternate\x22 type\x3d\x22application/rss+xml\x22 title\x3d\x22Privacy Policy Generator Tool - RSS\x22 href\x3d\x22https://privacypolicy-generatortool.blogspot.com/feeds/posts/default?alt\x3drss\x22 /\x3e\n\x3clink rel\x3d\x22service.post\x22 type\x3d\x22application/atom+xml\x22 title\x3d\x22Privacy Policy Generator Tool - Atom\x22 href\x3d\x22https://www.blogger.com/feeds/4477755393253498573/posts/default\x22 /\x3e\n', 'meTag': '\x3clink rel\x3d\x22me\x22 href\x3d\x22https://www.blogger.com/profile/09226000421829809677\x22 /\x3e\n', 'adsenseHostId': 'ca-host-pub-1556223355139109', 'adsenseHasAds': false, 'view': '', 'dynamicViewsCommentsSrc': '//www.blogblog.com/dynamicviews/4224c15c4e7c9321/js/comments.js', 'dynamicViewsScriptSrc': '//www.blogblog.com/dynamicviews/8105d500df1535b6', 'plusOneApiSrc': 'https://apis.google.com/js/plusone.js', 'disableGComments': true, 'sharing': {'platforms': [{'name': 'Get link', 'key': 'link', 'shareMessage': 'Get link', 'target': ''}, {'name': 'Facebook', 'key': 'facebook', 'shareMessage': 'Share to Facebook', 'target': 'facebook'}, {'name': 'BlogThis!', 'key': 'blogThis', 'shareMessage': 'BlogThis!', 'target': 'blog'}, {'name': 'Twitter', 'key': 'twitter', 'shareMessage': 'Share to Twitter', 'target': 'twitter'}, {'name': 'Pinterest', 'key': 'pinterest', 'shareMessage': 'Share to Pinterest', 'target': 'pinterest'}, {'name': 'Email', 'key': 'email', 'shareMessage': 'Email', 'target': 'email'}], 'disableGooglePlus': true, 'googlePlusShareButtonWidth': 300, 'googlePlusBootstrap': '\x3cscript type\x3d\x22text/javascript\x22\x3ewindow.___gcfg \x3d {\x27lang\x27: \x27en_GB\x27};\x3c/script\x3e'}, 'hasCustomJumpLinkMessage': false, 'jumpLinkMessage': 'Read more', 'pageType': 'index', 'pageName': '', 'pageTitle': 'Privacy Policy Generator Tool'}}, {'name': 'features', 'data': {'sharing_get_link_dialog': 'true', 'sharing_native': 'false'}}, {'name': 'messages', 'data': {'edit': 'Edit', 'linkCopiedToClipboard': 'Link copied to clipboard', 'ok': 'OK', 'postLink': 'Post link'}}, {'name': 'template', 'data': {'name': 'custom', 'localizedName': 'Custom', 'isResponsive': true, 'isAlternateRendering': false, 'isCustom': true}}, {'name': 'view', 'data': {'classic': {'name': 'classic', 'url': '?view\x3dclassic'}, 'flipcard': {'name': 'flipcard', 'url': '?view\x3dflipcard'}, 'magazine': {'name': 'magazine', 'url': '?view\x3dmagazine'}, 'mosaic': {'name': 'mosaic', 'url': '?view\x3dmosaic'}, 'sidebar': {'name': 'sidebar', 'url': '?view\x3dsidebar'}, 'snapshot': {'name': 'snapshot', 'url': '?view\x3dsnapshot'}, 'timeslide': {'name': 'timeslide', 'url': '?view\x3dtimeslide'}, 'isMobile': false, 'title': 'Privacy Policy Generator Tool', 'description': '', 'url': 'https://privacypolicy-generatortool.blogspot.com/', 'type': 'feed', 'isSingleItem': false, 'isMultipleItems': true, 'isError': false, 'isPage': false, 'isPost': false, 'isHomepage': true, 'isArchive': false, 'isLabelSearch': false}}]);
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML1', 'main', document.getElementById('HTML1'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML3', 'main', document.getElementById('HTML3'), {}, 'displayModeFull'));
_WidgetManager._RegisterWidget('_HTMLView', new _WidgetInfo('HTML2', 'main', document.getElementById('HTML2'), {}, 'displayModeFull'));
</script>
</body>
</html>
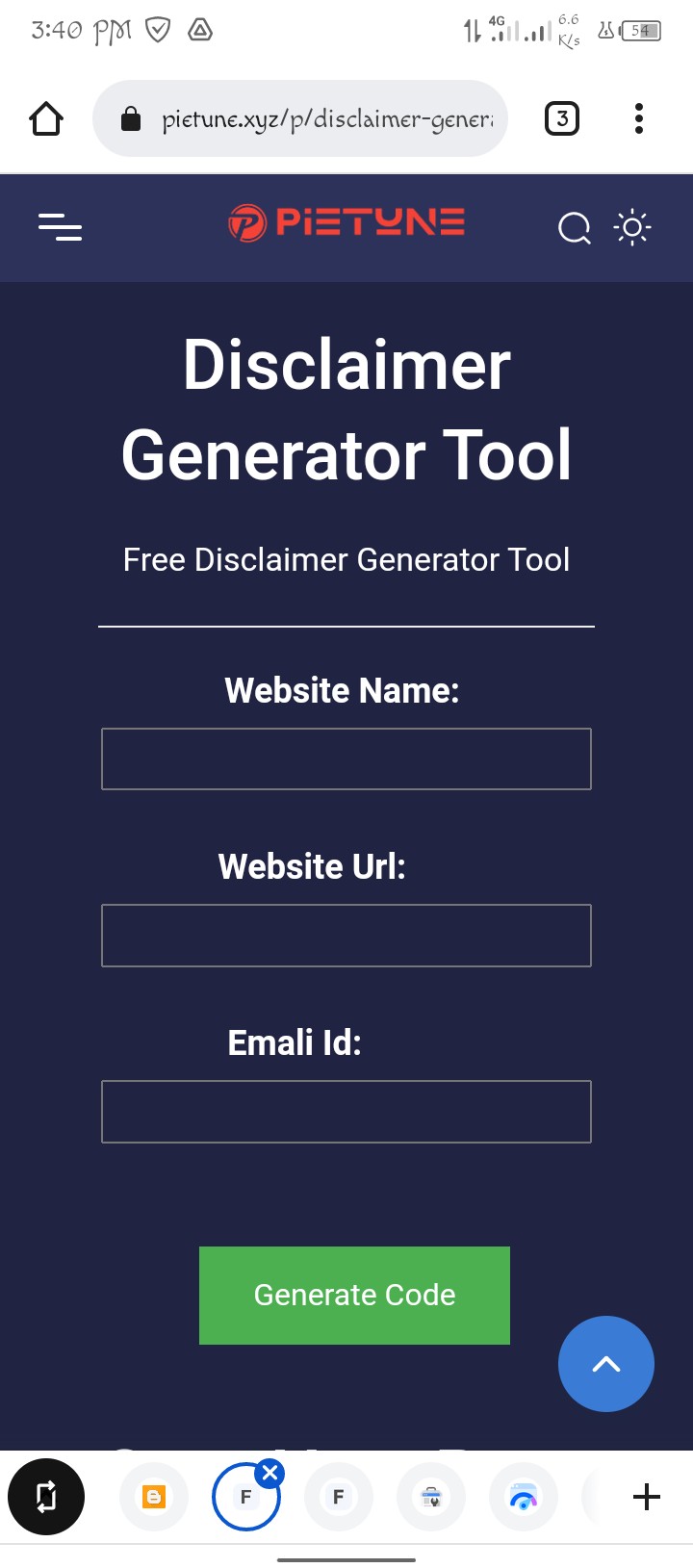
কাজ হয়ে গেছে।এখন আপনার পেজটি ভিজিট করে দেখুন,আপনার ওয়েবসাইট Disclaimer Generator টুল অ্যাড হয়ে গেছে।

No comments:
Post a Comment