অনেক স্ক্রিপ্ট তো শেয়ার করলাম।সবগুলোর প্রসেস কিন্তু একই,মানে সব স্ক্রিপ্ট গুলো এপ্লাই করার প্রসেস এর কথা বুঝাচ্ছি।এখন একটু ভিন্ন কিছু করা যাক তবে!!!
এই পোস্টে দেখাবো কিভাবে ব্লগারে একটি লোগো মেকার ওয়েবসাইট তৈরি করা যায়।আপনি,আমি বা অনেকেই কিন্তু অনলাইনে লোগো মেকার ওয়েবসাইট গুলোর গুরুত্ব জানি।আমরা প্রায় সময় লোগো বানানোর দরকার হলে অনলাইন লোগো মেকার ওয়েবসাইট গুলোর উপর নির্ভরশীল হয়ে পড়ি।
কেমন হবে যদি ব্লগারে আপনার একটি ফ্রী লোগো মেকার ওয়েবসাইটে থাকে?আর আপনি যদি সেই ওয়েবসাইটকে SEO করে গুগলে ইনডেক্স করতে পারেন এবং অ্যাডসেন্স অ্যাপ্রুভ করতে পারেন,তবে তো সোনায় সোহাগা।আর প্লাস পয়েন্ট হলো,এই স্ক্রিপ্টটিতে অ্যাড কোড বসানোর অপশন ও রয়েছে।
কিভাবে ব্লগারে লোগো মেকার ওয়েবসাইট বানাবেন?
নিচের ধাপগুলো মনোযোগ সহকারে ফলো করে আপনি একটি ব্লগারে লোগো মেকার ওয়েবসাইট বানাতে পারবেন।
লোগো মেকার ওয়েবসাইটের কিছু উপকারিতা
আপনি যদি ব্লগারে একটি লোগো মেকার ওয়েবসাইট বানাতে পারেন,তবে আপনার লাভ ই হবে।কোনো ক্ষতি কিন্তু নেই।আর ব্লগার যেহুতু ফ্রী,তাই আর দেরি কিসের!!আপনার নিজের কাজের জন্যেও আপনি উক্ত ওয়েবসাইটটি ইউজ করতে পারবেন পাশাপাশি এটি থেকে ইনকাম করার পথ তো খোলাই রয়েছে।
তো চলুন,শুরু করা যাক….
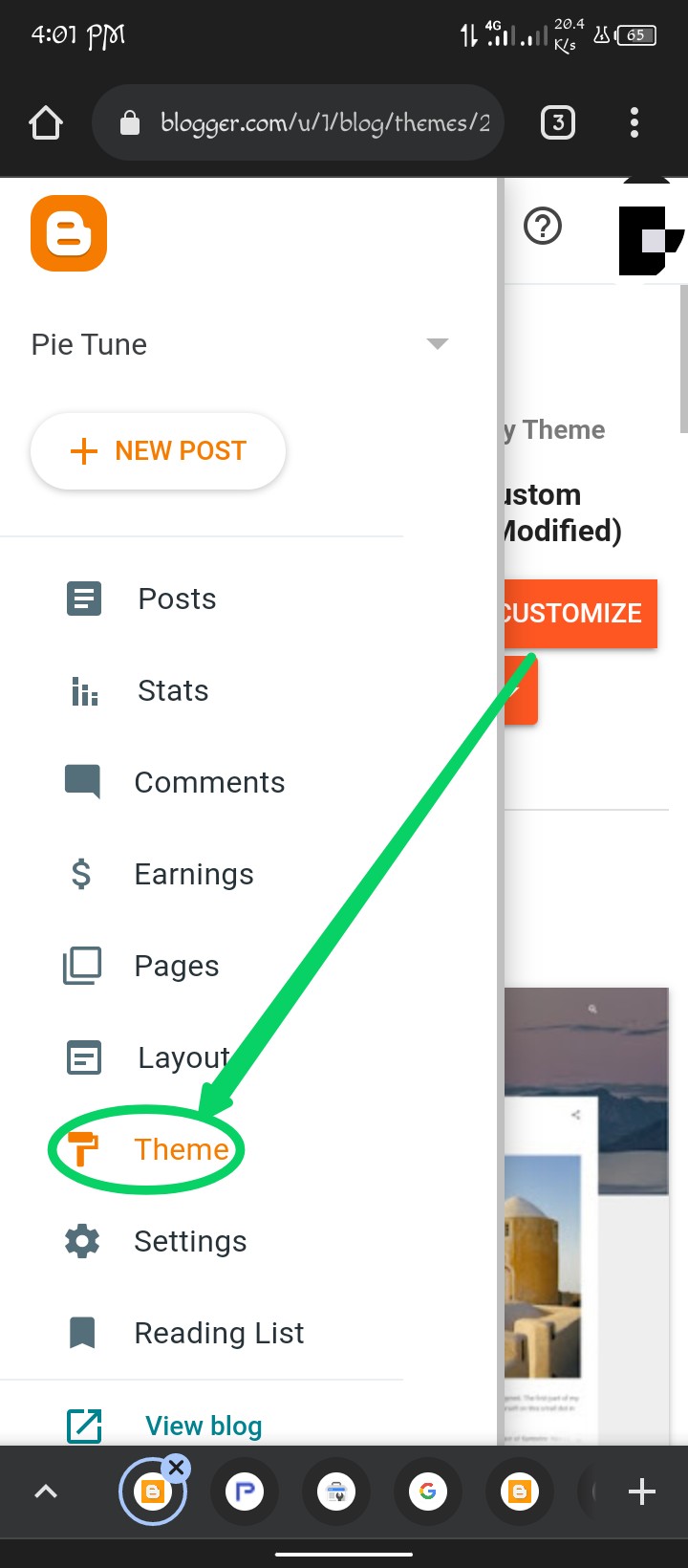
প্রথমে ব্লগারে লগইন করে নিন।তারপর যাবেন Themes এ।
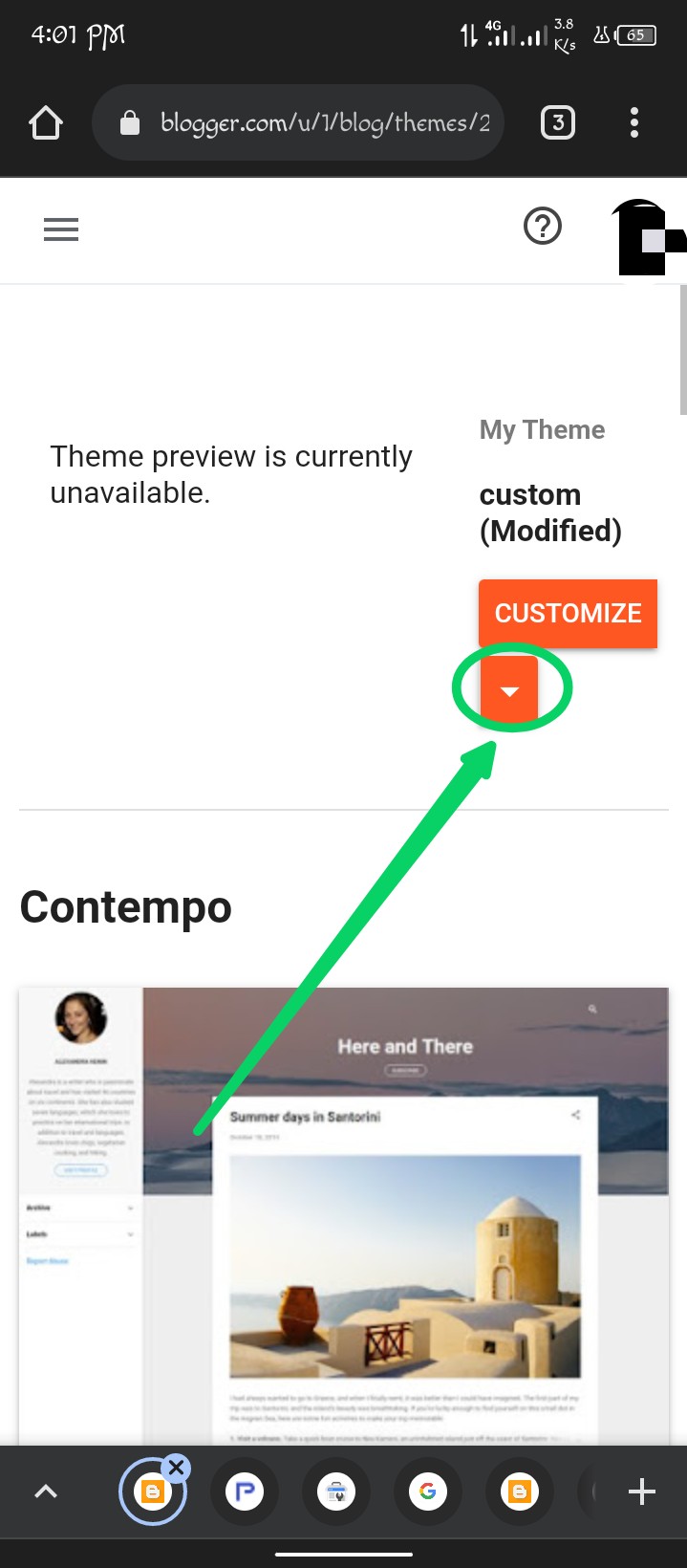
তারপর DropDown মেনুতে ক্লিক করবেন।
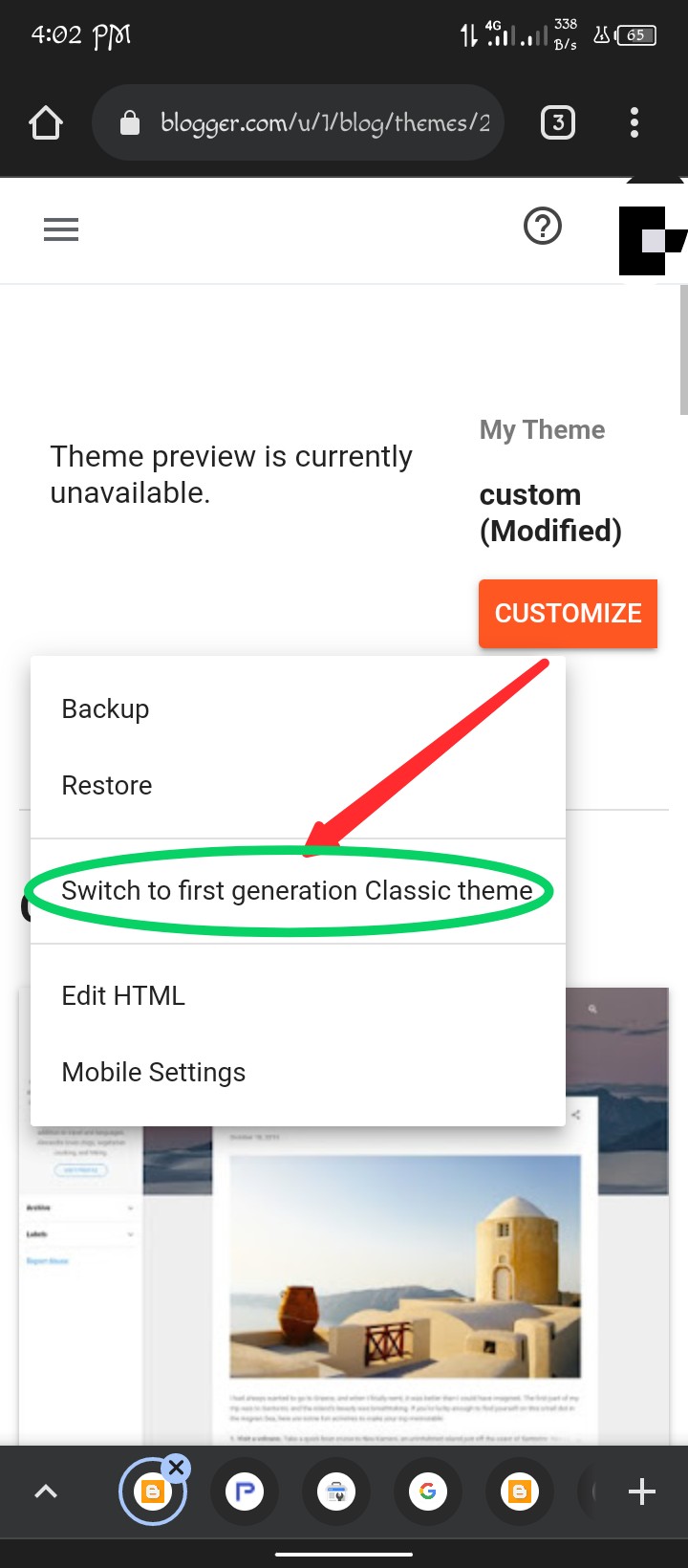
এখন ক্লিক করুন Switch to first generation classic theme এ।
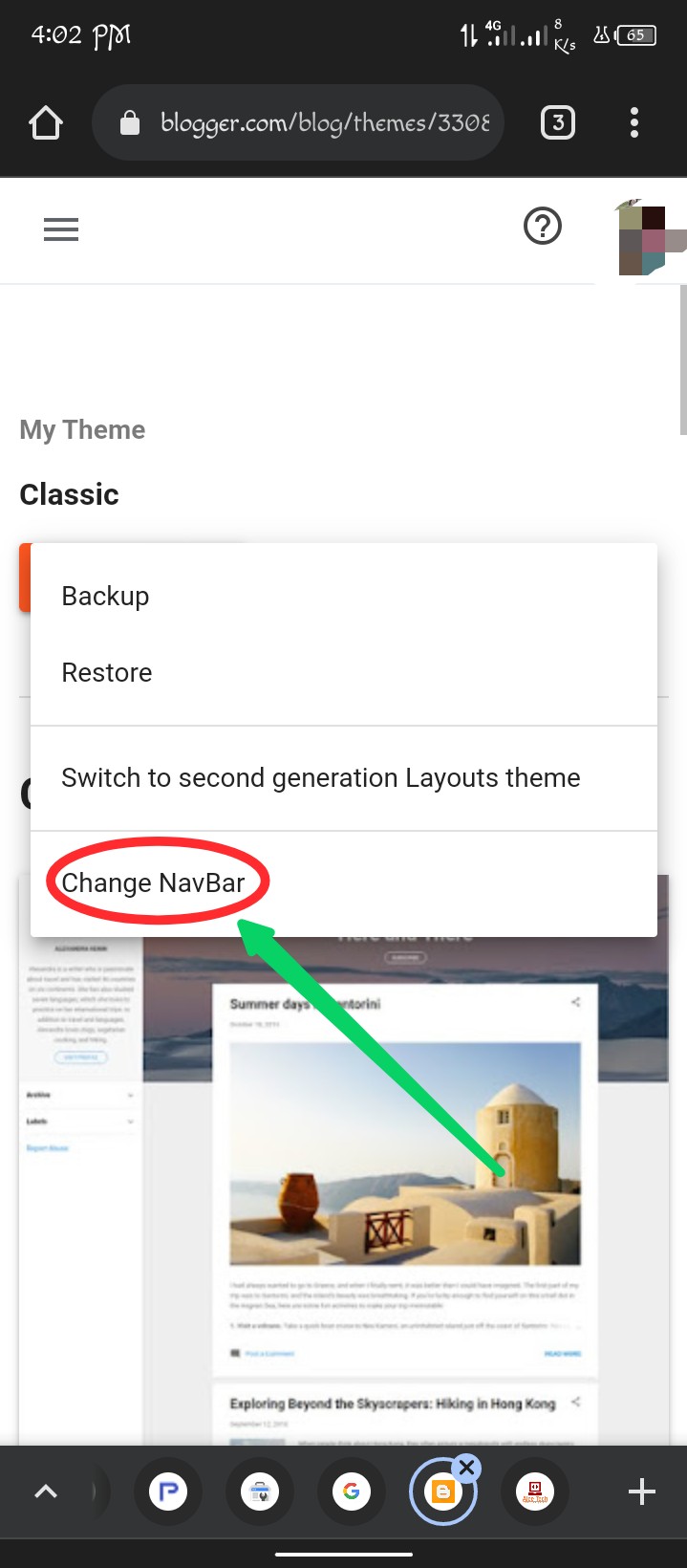
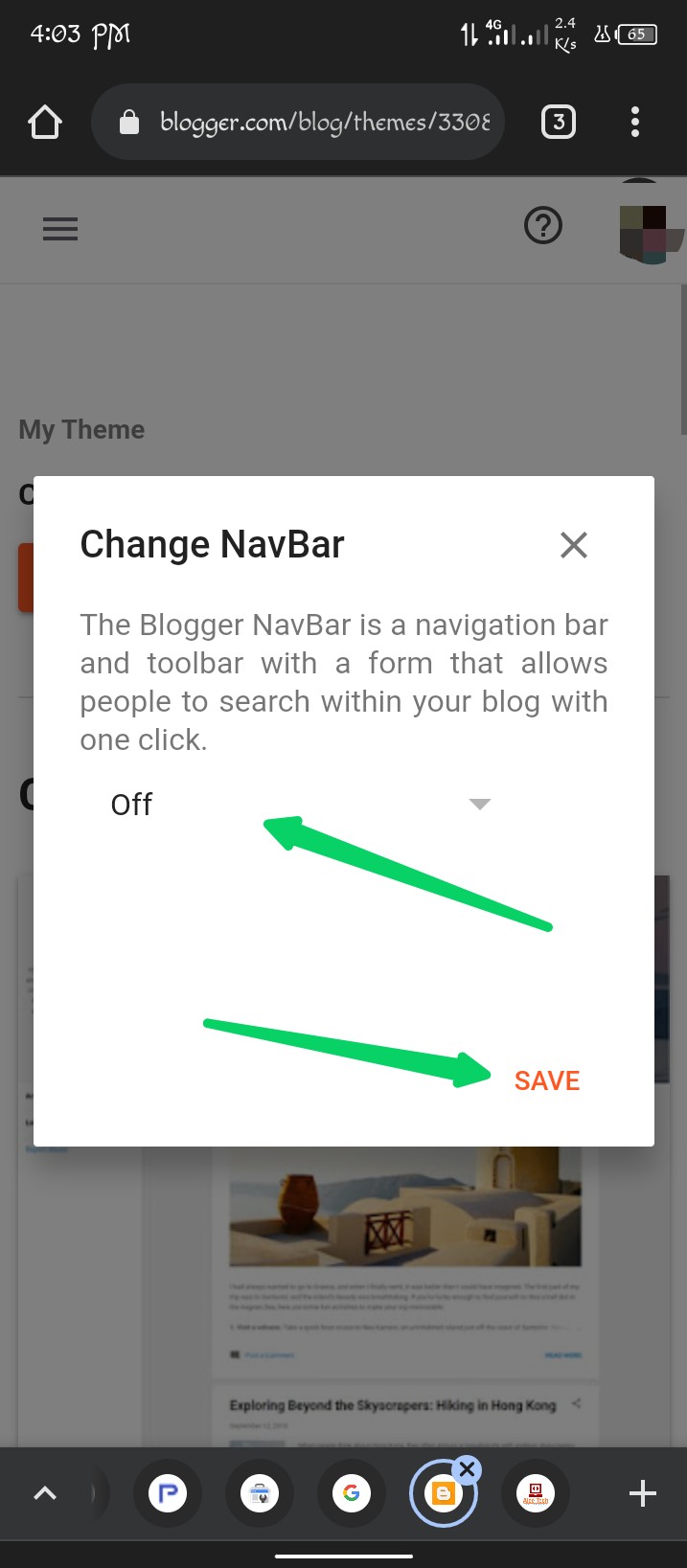
তারপর আবারও DropDown মেনুতে ক্লিক করে Change NavBar এ ক্লিক করুন।

তারপর ক্লিক করুন Edit Html এ।এবং সবগুলো কোড রিমুভ করে দিন।

এবারে এখানে ক্লিক করে কোডগুলো কপি/ডাউনলোড করে নিয়ে ফাঁকা বক্সে পেস্ট করে তারপর সেভ করে দিন।(আগের সব কোড রিমুভ করে তারপর পেস্ট করবেন।)
<!doctype html>
<html lang="en">
<head>
<!-- Adsense Ad Code -->
<meta charset="UTF-8">
<title> Free Logo Maker Online</title>
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1">
<meta name="description" content="Simply enter a few details about your company and select your design preferences, and our logo creator tool will create the perfect logo for your brand." />
<meta property="og:url" content="your Site URL" />
<meta property="og:type" content="article" />
<meta property="og:title" content="Logo Maker" />
<meta property="og:description" content="Simply enter a few details about your company and select your design preferences, and our logo creator tool will create the perfect logo for your brand." />
<meta property="og:image" content="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6SfZhQLoRtXmjKwOgUMdJWN85ZSa0yZ05WeidZYJgnBNSHj6ateOPTY7aPKNgsegEDJE_yw49uGwBOJY8cz__OwScfH5L0tx-waaSGaRFFzG2ORaFXNlCmEFGM5H0DaZGWXvGj79q1OgR/s1600/logof.png" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- Other CSS -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/solid.css" integrity="sha384-QokYePQSOwpBDuhlHOsX0ymF6R/vLk/UQVz3WHa6wygxI5oGTmDTv8wahFOSspdm" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/fontawesome.css" integrity="sha384-vd1e11sR28tEK9YANUtpIOdjGW14pS87bUBuOIoBILVWLFnS+MCX9T6MMf0VdPGq" crossorigin="anonymous">
<link href='https://fonts.googleapis.com/css?family=Montez|Lobster|Josefin+Sans|Shadows+Into+Light|Pacifico|Amatic+SC:700|Orbitron:400,900|Rokkitt|Righteous|Dancing+Script:700|Bangers|Chewy|Sigmar+One|Architects+Daughter|Abril+Fatface|Covered+By+Your+Grace|Kaushan+Script|Gloria+Hallelujah|Satisfy|Lobster+Two:700|Comfortaa:700|Cinzel|Courgette|Annie+Use+Your+Telescope|Baloo|Bowlby+One+SC|Bungee+Inline|Cabin+Sketch|Caveat|Contrail+One|Damion|Economica|Fascinate+Inline|Faster+One|Fredericka+the+Great|Gabriela|Just+Another+Hand|Kodchasan|Love+Ya+Like+A+Sister|Megrim|Monoton|Mouse+Memoirs|Podkova|Pompiere|Quicksand|Reenie+Beanie|Rokkitt|Six+Caps|Source+Sans+Pro|Special+Elite|Spicy+Rice|VT323|Wire+One' rel='stylesheet' type='text/css'>
<link rel="shortcut icon" type="image/png" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhr6A_Ke3qPLRNtm_ATGmw9OTxzOzsjpHzpWfyasdqV8sM9sOPYUhpew1zLfiHXlvul71M3WKagYFlEkQ74OlGKD9EmmamHaxqQ3trtmF0sDn5NGWDDZ712RADH11Dn_xqD_xfBfGLp3jG8/s1600/logo+%25284%2529.png"/>
</head>
<body>
<div style="width:800px; margin:0 auto">
<div class="jumbotron jumbotron-fluid" style="position:relative;">
<div class="container">
<a href="index.html"><center><img width="200px" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfWXCsQSqKu2AmiQQWZ2FNM1l74ECK1FbgFz7KTlEoi7UF4cItb6cjLPdSemBg2hWIBIUW3npwLNfz5Lrutq4bYMOGUZhyphenhyphen049sztcxMZqJUvR86UGbNuIqYzYDy8zzqjv2gv4aGD3MWbkF/s1600/logo+%25285%2529.png" /></center></a>
<center><p class="lead">For those who need a logo or favicon , here is a simple tool for you.</p></center>
</div>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Icon:</span>
</div>
<select id="ico" style="font-family: Arial, 'Font Awesome 5 Free'" class="form-control" aria-label="icon" aria-describedby="basic-addon1">
<option value="f2b9">address-book </option>
<option value="f2bb">address-card </option>
<option value="f042">adjust </option>
<option value="f5d0">air-freshener </option>
<option value="f037">align-center </option>
<option value="f039">align-justify </option>
<option value="f036">align-left </option>
<option value="f038">align-right </option>
<option value="f461">allergies </option>
<option value="f0f9">ambulance </option>
<option value="f2a3">american-sign-language-interpreting </option>
<option value="f13d">anchor </option>
<option value="f103">angle-double-down </option>
<option value="f100">angle-double-left </option>
<option value="f101">angle-double-right </option>
<option value="f102">angle-double-up </option>
<option value="f107">angle-down </option>
<option value="f104">angle-left </option>
<option value="f105">angle-right </option>
<option value="f106">angle-up </option>
<option value="f556">angry </option>
<option value="f644">ankh </option>
<option value="f5d1">apple-alt </option>
<option value="f187">archive </option>
<option value="f557">archway </option>
<option value="f358">arrow-alt-circle-down </option>
<option value="f359">arrow-alt-circle-left </option>
<option value="f35a">arrow-alt-circle-right </option>
<option value="f35b">arrow-alt-circle-up </option>
<option value="f0ab">arrow-circle-down </option>
<option value="f0a8">arrow-circle-left </option>
<option value="f0a9">arrow-circle-right </option>
<option value="f0aa">arrow-circle-up </option>
<option value="f063">arrow-down </option>
<option value="f060">arrow-left </option>
<option value="f061">arrow-right </option>
<option value="f062">arrow-up </option>
<option value="f0b2">arrows-alt </option>
<option value="f337">arrows-alt-h </option>
<option value="f338">arrows-alt-v </option>
<option value="f2a2">assistive-listening-systems </option>
<option value="f069">asterisk </option>
<option value="f1fa">at </option>
<option value="f558">atlas </option>
<option value="f5d2">atom </option>
<option value="f29e">audio-description </option>
<option value="f559">award </option>
<option value="f77c">baby </option>
<option value="f77d">baby-carriage </option>
<option value="f55a">backspace </option>
<option value="f04a">backward </option>
<option value="f7e5">bacon </option>
<option value="f24e">balance-scale </option>
<option value="f05e">ban </option>
<option value="f462">band-aid </option>
<option value="f02a">barcode </option>
<option value="f0c9">bars </option>
<option value="f433">baseball-ball </option>
<option value="f434">basketball-ball </option>
<option value="f2cd">bath </option>
<option value="f244">battery-empty </option>
<option value="f240">battery-full </option>
<option value="f242">battery-half </option>
<option value="f243">battery-quarter </option>
<option value="f241">battery-three-quarters </option>
<option value="f236">bed </option>
<option value="f0fc">beer </option>
<option value="f0f3">bell </option>
<option value="f1f6">bell-slash </option>
<option value="f55b">bezier-curve </option>
<option value="f647">bible </option>
<option value="f206">bicycle </option>
<option value="f1e5">binoculars </option>
<option value="f780">biohazard </option>
<option value="f1fd">birthday-cake </option>
<option value="f517">blender </option>
<option value="f6b6">blender-phone </option>
<option value="f29d">blind </option>
<option value="f781">blog </option>
<option value="f032">bold </option>
<option value="f0e7">bolt </option>
<option value="f1e2">bomb </option>
<option value="f5d7">bone </option>
<option value="f55c">bong </option>
<option value="f02d">book </option>
<option value="f6b7">book-dead </option>
<option value="f7e6">book-medical </option>
<option value="f518">book-open </option>
<option value="f5da">book-reader </option>
<option value="f02e">bookmark </option>
<option value="f436">bowling-ball </option>
<option value="f466">box </option>
<option value="f49e">box-open </option>
<option value="f468">boxes </option>
<option value="f2a1">braille </option>
<option value="f5dc">brain </option>
<option value="f7ec">bread-slice </option>
<option value="f0b1">briefcase </option>
<option value="f469">briefcase-medical </option>
<option value="f519">broadcast-tower </option>
<option value="f51a">broom </option>
<option value="f55d">brush </option>
<option value="f188">bug </option>
<option value="f1ad">building </option>
<option value="f0a1">bullhorn </option>
<option value="f140">bullseye </option>
<option value="f46a">burn </option>
<option value="f207">bus </option>
<option value="f55e">bus-alt </option>
<option value="f64a">business-time </option>
<option value="f1ec">calculator </option>
<option value="f133">calendar </option>
<option value="f073">calendar-alt </option>
<option value="f274">calendar-check </option>
<option value="f783">calendar-day </option>
<option value="f272">calendar-minus </option>
<option value="f271">calendar-plus </option>
<option value="f273">calendar-times </option>
<option value="f784">calendar-week </option>
<option value="f030">camera </option>
<option value="f083">camera-retro </option>
<option value="f6bb">campground </option>
<option value="f786">candy-cane </option>
<option value="f55f">cannabis </option>
<option value="f46b">capsules </option>
<option value="f1b9">car </option>
<option value="f5de">car-alt </option>
<option value="f5df">car-battery </option>
<option value="f5e1">car-crash </option>
<option value="f5e4">car-side </option>
<option value="f0d7">caret-down </option>
<option value="f0d9">caret-left </option>
<option value="f0da">caret-right </option>
<option value="f150">caret-square-down </option>
<option value="f191">caret-square-left </option>
<option value="f152">caret-square-right </option>
<option value="f151">caret-square-up </option>
<option value="f0d8">caret-up </option>
<option value="f787">carrot </option>
<option value="f218">cart-arrow-down </option>
<option value="f217">cart-plus </option>
<option value="f788">cash-register </option>
<option value="f6be">cat </option>
<option value="f0a3">certificate </option>
<option value="f6c0">chair </option>
<option value="f51b">chalkboard </option>
<option value="f51c">chalkboard-teacher </option>
<option value="f5e7">charging-station </option>
<option value="f1fe">chart-area </option>
<option value="f080">chart-bar </option>
<option value="f201">chart-line </option>
<option value="f200">chart-pie </option>
<option value="f00c">check </option>
<option value="f058">check-circle </option>
<option value="f560">check-double </option>
<option value="f14a">check-square </option>
<option value="f7ef">cheese </option>
<option value="f439">chess </option>
<option value="f43a">chess-bishop </option>
<option value="f43c">chess-board </option>
<option value="f43f">chess-king </option>
<option value="f441">chess-knight </option>
<option value="f443">chess-pawn </option>
<option value="f445">chess-queen </option>
<option value="f447">chess-rook </option>
<option value="f13a">chevron-circle-down </option>
<option value="f137">chevron-circle-left </option>
<option value="f138">chevron-circle-right </option>
<option value="f139">chevron-circle-up </option>
<option value="f078">chevron-down </option>
<option value="f053">chevron-left </option>
<option value="f054">chevron-right </option>
<option value="f077">chevron-up </option>
<option value="f1ae">child </option>
<option value="f51d">church </option>
<option value="f111">circle </option>
<option value="f1ce">circle-notch </option>
<option value="f64f">city </option>
<option value="f7f2">clinic-medical </option>
<option value="f328">clipboard </option>
<option value="f46c">clipboard-check </option>
<option value="f46d">clipboard-list </option>
<option value="f017">clock </option>
<option value="f24d">clone </option>
<option value="f20a">closed-captioning </option>
<option value="f0c2">cloud </option>
<option value="f381">cloud-download-alt </option>
<option value="f73b">cloud-meatball </option>
<option value="f6c3">cloud-moon </option>
<option value="f73c">cloud-moon-rain </option>
<option value="f73d">cloud-rain </option>
<option value="f740">cloud-showers-heavy </option>
<option value="f6c4">cloud-sun </option>
<option value="f743">cloud-sun-rain </option>
<option value="f382">cloud-upload-alt </option>
<option value="f561">cocktail </option>
<option value="f121">code </option>
<option value="f126">code-branch </option>
<option value="f0f4">coffee </option>
<option value="f013">cog </option>
<option value="f085">cogs </option>
<option value="f51e">coins </option>
<option value="f0db">columns </option>
<option value="f075">comment </option>
<option value="f27a">comment-alt </option>
<option value="f651">comment-dollar </option>
<option value="f4ad">comment-dots </option>
<option value="f7f5">comment-medical </option>
<option value="f4b3">comment-slash </option>
<option value="f086">comments </option>
<option value="f653">comments-dollar </option>
<option value="f51f">compact-disc </option>
<option value="f14e">compass </option>
<option value="f066">compress </option>
<option value="f78c">compress-arrows-alt </option>
<option value="f562">concierge-bell </option>
<option value="f563">cookie </option>
<option value="f564">cookie-bite </option>
<option value="f0c5">copy </option>
<option value="f1f9">copyright </option>
<option value="f4b8">couch </option>
<option value="f09d">credit-card </option>
<option value="f125">crop </option>
<option value="f565">crop-alt </option>
<option value="f654">cross </option>
<option value="f05b">crosshairs </option>
<option value="f520">crow </option>
<option value="f521">crown </option>
<option value="f7f7">crutch </option>
<option value="f1b2">cube </option>
<option value="f1b3">cubes </option>
<option value="f0c4">cut </option>
<option value="f1c0">database </option>
<option value="f2a4">deaf </option>
<option value="f747">democrat </option>
<option value="f108">desktop </option>
<option value="f655">dharmachakra </option>
<option value="f470">diagnoses </option>
<option value="f522">dice </option>
<option value="f6cf">dice-d20 </option>
<option value="f6d1">dice-d6 </option>
<option value="f523">dice-five </option>
<option value="f524">dice-four </option>
<option value="f525">dice-one </option>
<option value="f526">dice-six </option>
<option value="f527">dice-three </option>
<option value="f528">dice-two </option>
<option value="f566">digital-tachograph </option>
<option value="f5eb">directions </option>
<option value="f529">divide </option>
<option value="f567">dizzy </option>
<option value="f471">dna </option>
<option value="f6d3">dog </option>
<option value="f155">dollar-sign </option>
<option value="f472">dolly </option>
<option value="f474">dolly-flatbed </option>
<option value="f4b9">donate </option>
<option value="f52a">door-closed </option>
<option value="f52b">door-open </option>
<option value="f192">dot-circle </option>
<option value="f4ba">dove </option>
<option value="f019">download </option>
<option value="f568">drafting-compass </option>
<option value="f6d5">dragon </option>
<option value="f5ee">draw-polygon </option>
<option value="f569">drum </option>
<option value="f56a">drum-steelpan </option>
<option value="f6d7">drumstick-bite </option>
<option value="f44b">dumbbell </option>
<option value="f793">dumpster </option>
<option value="f794">dumpster-fire </option>
<option value="f6d9">dungeon </option>
<option value="f044">edit </option>
<option value="f7fb">egg </option>
<option value="f052">eject </option>
<option value="f141">ellipsis-h </option>
<option value="f142">ellipsis-v </option>
<option value="f0e0">envelope </option>
<option value="f2b6">envelope-open </option>
<option value="f658">envelope-open-text </option>
<option value="f199">envelope-square </option>
<option value="f52c">equals </option>
<option value="f12d">eraser </option>
<option value="f796">ethernet </option>
<option value="f153">euro-sign </option>
<option value="f362">exchange-alt </option>
<option value="f12a">exclamation </option>
<option value="f06a">exclamation-circle </option>
<option value="f071">exclamation-triangle </option>
<option value="f065">expand </option>
<option value="f31e">expand-arrows-alt </option>
<option value="f35d">external-link-alt </option>
<option value="f360">external-link-square-alt </option>
<option value="f06e">eye </option>
<option value="f1fb">eye-dropper </option>
<option value="f070">eye-slash </option>
<option value="f049">fast-backward </option>
<option value="f050">fast-forward </option>
<option value="f1ac">fax </option>
<option value="f52d">feather </option>
<option value="f56b">feather-alt </option>
<option value="f182">female </option>
<option value="f0fb">fighter-jet </option>
<option value="f15b">file </option>
<option value="f15c">file-alt </option>
<option value="f1c6">file-archive </option>
<option value="f1c7">file-audio </option>
<option value="f1c9">file-code </option>
<option value="f56c">file-contract </option>
<option value="f6dd">file-csv </option>
<option value="f56d">file-download </option>
<option value="f1c3">file-excel </option>
<option value="f56e">file-export </option>
<option value="f1c5">file-image </option>
<option value="f56f">file-import </option>
<option value="f570">file-invoice </option>
<option value="f571">file-invoice-dollar </option>
<option value="f477">file-medical </option>
<option value="f478">file-medical-alt </option>
<option value="f1c1">file-pdf </option>
<option value="f1c4">file-powerpoint </option>
<option value="f572">file-prescription </option>
<option value="f573">file-signature </option>
<option value="f574">file-upload </option>
<option value="f1c8">file-video </option>
<option value="f1c2">file-word </option>
<option value="f575">fill </option>
<option value="f576">fill-drip </option>
<option value="f008">film </option>
<option value="f0b0">filter </option>
<option value="f577">fingerprint </option>
<option value="f06d">fire </option>
<option value="f7e4">fire-alt </option>
<option value="f134">fire-extinguisher </option>
<option value="f479">first-aid </option>
<option value="f578">fish </option>
<option value="f6de">fist-raised </option>
<option value="f024">flag </option>
<option value="f11e">flag-checkered </option>
<option value="f74d">flag-usa </option>
<option value="f0c3">flask </option>
<option value="f579">flushed </option>
<option value="f07b">folder </option>
<option value="f65d">folder-minus </option>
<option value="f07c">folder-open </option>
<option value="f65e">folder-plus </option>
<option value="f031">font </option>
<option value="f44e">football-ball </option>
<option value="f04e">forward </option>
<option value="f52e">frog </option>
<option value="f119">frown </option>
<option value="f57a">frown-open </option>
<option value="f662">funnel-dollar </option>
<option value="f1e3">futbol </option>
<option value="f11b">gamepad </option>
<option value="f52f">gas-pump </option>
<option value="f0e3">gavel </option>
<option value="f3a5">gem </option>
<option value="f22d">genderless </option>
<option value="f6e2">ghost </option>
<option value="f06b">gift </option>
<option value="f79c">gifts </option>
<option value="f79f">glass-cheers </option>
<option value="f000">glass-martini </option>
<option value="f57b">glass-martini-alt </option>
<option value="f7a0">glass-whiskey </option>
<option value="f530">glasses </option>
<option value="f0ac">globe </option>
<option value="f57c">globe-africa </option>
<option value="f57d">globe-americas </option>
<option value="f57e">globe-asia </option>
<option value="f7a2">globe-europe </option>
<option value="f450">golf-ball </option>
<option value="f664">gopuram </option>
<option value="f19d">graduation-cap </option>
<option value="f531">greater-than </option>
<option value="f532">greater-than-equal </option>
<option value="f57f">grimace </option>
<option value="f580">grin </option>
<option value="f581">grin-alt </option>
<option value="f582">grin-beam </option>
<option value="f583">grin-beam-sweat </option>
<option value="f584">grin-hearts </option>
<option value="f585">grin-squint </option>
<option value="f586">grin-squint-tears </option>
<option value="f587">grin-stars </option>
<option value="f588">grin-tears </option>
<option value="f589">grin-tongue </option>
<option value="f58a">grin-tongue-squint </option>
<option value="f58b">grin-tongue-wink </option>
<option value="f58c">grin-wink </option>
<option value="f58d">grip-horizontal </option>
<option value="f7a4">grip-lines </option>
<option value="f7a5">grip-lines-vertical </option>
<option value="f58e">grip-vertical </option>
<option value="f7a6">guitar </option>
<option value="f0fd">h-square </option>
<option value="f805">hamburger </option>
<option value="f6e3">hammer </option>
<option value="f665">hamsa </option>
<option value="f4bd">hand-holding </option>
<option value="f4be">hand-holding-heart </option>
<option value="f4c0">hand-holding-usd </option>
<option value="f258">hand-lizard </option>
<option value="f806">hand-middle-finger </option>
<option value="f256">hand-paper </option>
<option value="f25b">hand-peace </option>
<option value="f0a7">hand-point-down </option>
<option value="f0a5">hand-point-left </option>
<option value="f0a4">hand-point-right </option>
<option value="f0a6">hand-point-up </option>
<option value="f25a">hand-pointer </option>
<option value="f255">hand-rock </option>
<option value="f257">hand-scissors </option>
<option value="f259">hand-spock </option>
<option value="f4c2">hands </option>
<option value="f4c4">hands-helping </option>
<option value="f2b5">handshake </option>
<option value="f6e6">hanukiah </option>
<option value="f807">hard-hat </option>
<option value="f292">hashtag </option>
<option value="f6e8">hat-wizard </option>
<option value="f666">haykal </option>
<option value="f0a0">hdd </option>
<option value="f1dc">heading </option>
<option value="f025">headphones </option>
<option value="f58f">headphones-alt </option>
<option value="f590">headset </option>
<option value="f004">heart </option>
<option value="f7a9">heart-broken </option>
<option value="f21e">heartbeat </option>
<option value="f533">helicopter </option>
<option value="f591">highlighter </option>
<option value="f6ec">hiking </option>
<option value="f6ed">hippo </option>
<option value="f1da">history </option>
<option value="f453">hockey-puck </option>
<option value="f7aa">holly-berry </option>
<option value="f015">home </option>
<option value="f6f0">horse </option>
<option value="f7ab">horse-head </option>
<option value="f0f8">hospital </option>
<option value="f47d">hospital-alt </option>
<option value="f47e">hospital-symbol </option>
<option value="f593">hot-tub </option>
<option value="f80f">hotdog </option>
<option value="f594">hotel </option>
<option value="f254">hourglass </option>
<option value="f253">hourglass-end </option>
<option value="f252">hourglass-half </option>
<option value="f251">hourglass-start </option>
<option value="f6f1">house-damage </option>
<option value="f6f2">hryvnia </option>
<option value="f246">i-cursor </option>
<option value="f810">ice-cream </option>
<option value="f7ad">icicles </option>
<option value="f2c1">id-badge </option>
<option value="f2c2">id-card </option>
<option value="f47f">id-card-alt </option>
<option value="f7ae">igloo </option>
<option value="f03e">image </option>
<option value="f302">images </option>
<option value="f01c">inbox </option>
<option value="f03c">indent </option>
<option value="f275">industry </option>
<option value="f534">infinity </option>
<option value="f129">info </option>
<option value="f05a">info-circle </option>
<option value="f033">italic </option>
<option value="f669">jedi </option>
<option value="f595">joint </option>
<option value="f66a">journal-whills </option>
<option value="f66b">kaaba </option>
<option value="f084">key </option>
<option value="f11c">keyboard </option>
<option value="f66d">khanda </option>
<option value="f596">kiss </option>
<option value="f597">kiss-beam </option>
<option value="f598">kiss-wink-heart </option>
<option value="f535">kiwi-bird </option>
<option value="f66f">landmark </option>
<option value="f1ab">language </option>
<option value="f109">laptop </option>
<option value="f5fc">laptop-code </option>
<option value="f812">laptop-medical </option>
<option value="f599">laugh </option>
<option value="f59a">laugh-beam </option>
<option value="f59b">laugh-squint </option>
<option value="f59c">laugh-wink </option>
<option value="f5fd">layer-group </option>
<option value="f06c">leaf </option>
<option value="f094">lemon </option>
<option value="f536">less-than </option>
<option value="f537">less-than-equal </option>
<option value="f3be">level-down-alt </option>
<option value="f3bf">level-up-alt </option>
<option value="f1cd">life-ring </option>
<option value="f0eb">lightbulb </option>
<option value="f0c1">link </option>
<option value="f195">lira-sign </option>
<option value="f03a">list </option>
<option value="f022">list-alt </option>
<option value="f0cb">list-ol </option>
<option value="f0ca">list-ul </option>
<option value="f124">location-arrow </option>
<option value="f023">lock </option>
<option value="f3c1">lock-open </option>
<option value="f309">long-arrow-alt-down </option>
<option value="f30a">long-arrow-alt-left </option>
<option value="f30b">long-arrow-alt-right </option>
<option value="f30c">long-arrow-alt-up </option>
<option value="f2a8">low-vision </option>
<option value="f59d">luggage-cart </option>
<option value="f0d0">magic </option>
<option value="f076">magnet </option>
<option value="f674">mail-bulk </option>
<option value="f183">male </option>
<option value="f279">map </option>
<option value="f59f">map-marked </option>
<option value="f5a0">map-marked-alt </option>
<option value="f041">map-marker </option>
<option value="f3c5">map-marker-alt </option>
<option value="f276">map-pin </option>
<option value="f277">map-signs </option>
<option value="f5a1">marker </option>
<option value="f222">mars </option>
<option value="f227">mars-double </option>
<option value="f229">mars-stroke </option>
<option value="f22b">mars-stroke-h </option>
<option value="f22a">mars-stroke-v </option>
<option value="f6fa">mask </option>
<option value="f5a2">medal </option>
<option value="f0fa">medkit </option>
<option value="f11a">meh </option>
<option value="f5a4">meh-blank </option>
<option value="f5a5">meh-rolling-eyes </option>
<option value="f538">memory </option>
<option value="f676">menorah </option>
<option value="f223">mercury </option>
<option value="f753">meteor </option>
<option value="f2db">microchip </option>
<option value="f130">microphone </option>
<option value="f3c9">microphone-alt </option>
<option value="f539">microphone-alt-slash </option>
<option value="f131">microphone-slash </option>
<option value="f610">microscope </option>
<option value="f068">minus </option>
<option value="f056">minus-circle </option>
<option value="f146">minus-square </option>
<option value="f7b5">mitten </option>
<option value="f10b">mobile </option>
<option value="f3cd">mobile-alt </option>
<option value="f0d6">money-bill </option>
<option value="f3d1">money-bill-alt </option>
<option value="f53a">money-bill-wave </option>
<option value="f53b">money-bill-wave-alt </option>
<option value="f53c">money-check </option>
<option value="f53d">money-check-alt </option>
<option value="f5a6">monument </option>
<option value="f186">moon </option>
<option value="f5a7">mortar-pestle </option>
<option value="f678">mosque </option>
<option value="f21c">motorcycle </option>
<option value="f6fc">mountain </option>
<option value="f245">mouse-pointer </option>
<option value="f7b6">mug-hot </option>
<option value="f001">music </option>
<option value="f6ff">network-wired </option>
<option value="f22c">neuter </option>
<option value="f1ea">newspaper </option>
<option value="f53e">not-equal </option>
<option value="f481">notes-medical </option>
<option value="f247">object-group </option>
<option value="f248">object-ungroup </option>
<option value="f613">oil-can </option>
<option value="f679">om </option>
<option value="f700">otter </option>
<option value="f03b">outdent </option>
<option value="f815">pager </option>
<option value="f1fc">paint-brush </option>
<option value="f5aa">paint-roller </option>
<option value="f53f">palette </option>
<option value="f482">pallet </option>
<option value="f1d8">paper-plane </option>
<option value="f0c6">paperclip </option>
<option value="f4cd">parachute-box </option>
<option value="f1dd">paragraph </option>
<option value="f540">parking </option>
<option value="f5ab">passport </option>
<option value="f67b">pastafarianism </option>
<option value="f0ea">paste </option>
<option value="f04c">pause </option>
<option value="f28b">pause-circle </option>
<option value="f1b0">paw </option>
<option value="f67c">peace </option>
<option value="f304">pen </option>
<option value="f305">pen-alt </option>
<option value="f5ac">pen-fancy </option>
<option value="f5ad">pen-nib </option>
<option value="f14b">pen-square </option>
<option value="f303">pencil-alt </option>
<option value="f5ae">pencil-ruler </option>
<option value="f4ce">people-carry </option>
<option value="f816">pepper-hot </option>
<option value="f295">percent </option>
<option value="f541">percentage </option>
<option value="f756">person-booth </option>
<option value="f095">phone </option>
<option value="f3dd">phone-slash </option>
<option value="f098">phone-square </option>
<option value="f2a0">phone-volume </option>
<option value="f4d3">piggy-bank </option>
<option value="f484">pills </option>
<option value="f818">pizza-slice </option>
<option value="f67f">place-of-worship </option>
<option value="f072">plane </option>
<option value="f5af">plane-arrival </option>
<option value="f5b0">plane-departure </option>
<option value="f04b">play </option>
<option value="f144">play-circle </option>
<option value="f1e6">plug </option>
<option value="f067">plus </option>
<option value="f055">plus-circle </option>
<option value="f0fe">plus-square </option>
<option value="f2ce">podcast </option>
<option value="f681">poll </option>
<option value="f682">poll-h </option>
<option value="f2fe">poo </option>
<option value="f75a">poo-storm </option>
<option value="f619">poop </option>
<option value="f3e0">portrait </option>
<option value="f154">pound-sign </option>
<option value="f011">power-off </option>
<option value="f683">pray </option>
<option value="f684">praying-hands </option>
<option value="f5b1">prescription </option>
<option value="f485">prescription-bottle </option>
<option value="f486">prescription-bottle-alt </option>
<option value="f02f">print </option>
<option value="f487">procedures </option>
<option value="f542">project-diagram </option>
<option value="f12e">puzzle-piece </option>
<option value="f029">qrcode </option>
<option value="f128">question </option>
<option value="f059">question-circle </option>
<option value="f458">quidditch </option>
<option value="f10d">quote-left </option>
<option value="f10e">quote-right </option>
<option value="f687">quran </option>
<option value="f7b9">radiation </option>
<option value="f7ba">radiation-alt </option>
<option value="f75b">rainbow </option>
<option value="f074">random </option>
<option value="f543">receipt </option>
<option value="f1b8">recycle </option>
<option value="f01e">redo </option>
<option value="f2f9">redo-alt </option>
<option value="f25d">registered </option>
<option value="f3e5">reply </option>
<option value="f122">reply-all </option>
<option value="f75e">republican </option>
<option value="f7bd">restroom </option>
<option value="f079">retweet </option>
<option value="f4d6">ribbon </option>
<option value="f70b">ring </option>
<option value="f018">road </option>
<option value="f544">robot </option>
<option value="f135">rocket </option>
<option value="f4d7">route </option>
<option value="f09e">rss </option>
<option value="f143">rss-square </option>
<option value="f158">ruble-sign </option>
<option value="f545">ruler </option>
<option value="f546">ruler-combined </option>
<option value="f547">ruler-horizontal </option>
<option value="f548">ruler-vertical </option>
<option value="f70c">running </option>
<option value="f156">rupee-sign </option>
<option value="f5b3">sad-cry </option>
<option value="f5b4">sad-tear </option>
<option value="f7bf">satellite </option>
<option value="f7c0">satellite-dish </option>
<option value="f0c7">save </option>
<option value="f549">school </option>
<option value="f54a">screwdriver </option>
<option value="f70e">scroll </option>
<option value="f7c2">sd-card </option>
<option value="f002">search </option>
<option value="f688">search-dollar </option>
<option value="f689">search-location </option>
<option value="f010">search-minus </option>
<option value="f00e">search-plus </option>
<option value="f4d8">seedling </option>
<option value="f233">server </option>
<option value="f61f">shapes </option>
<option value="f064">share </option>
<option value="f1e0">share-alt </option>
<option value="f1e1">share-alt-square </option>
<option value="f14d">share-square </option>
<option value="f20b">shekel-sign </option>
<option value="f3ed">shield-alt </option>
<option value="f21a">ship </option>
<option value="f48b">shipping-fast </option>
<option value="f54b">shoe-prints </option>
<option value="f290">shopping-bag </option>
<option value="f291">shopping-basket </option>
<option value="f07a">shopping-cart </option>
<option value="f2cc">shower </option>
<option value="f5b6">shuttle-van </option>
<option value="f4d9">sign </option>
<option value="f2f6">sign-in-alt </option>
<option value="f2a7">sign-language </option>
<option value="f2f5">sign-out-alt </option>
<option value="f012">signal </option>
<option value="f5b7">signature </option>
<option value="f7c4">sim-card </option>
<option value="f0e8">sitemap </option>
<option value="f7c5">skating </option>
<option value="f7c9">skiing </option>
<option value="f7ca">skiing-nordic </option>
<option value="f54c">skull </option>
<option value="f714">skull-crossbones </option>
<option value="f715">slash </option>
<option value="f7cc">sleigh </option>
<option value="f1de">sliders-h </option>
<option value="f118">smile </option>
<option value="f5b8">smile-beam </option>
<option value="f4da">smile-wink </option>
<option value="f75f">smog </option>
<option value="f48d">smoking </option>
<option value="f54d">smoking-ban </option>
<option value="f7cd">sms </option>
<option value="f7ce">snowboarding </option>
<option value="f2dc">snowflake </option>
<option value="f7d0">snowman </option>
<option value="f7d2">snowplow </option>
<option value="f696">socks </option>
<option value="f5ba">solar-panel </option>
<option value="f0dc">sort </option>
<option value="f15d">sort-alpha-down </option>
<option value="f15e">sort-alpha-up </option>
<option value="f160">sort-amount-down </option>
<option value="f161">sort-amount-up </option>
<option value="f0dd">sort-down </option>
<option value="f162">sort-numeric-down </option>
<option value="f163">sort-numeric-up </option>
<option value="f0de">sort-up </option>
<option value="f5bb">spa </option>
<option value="f197">space-shuttle </option>
<option value="f717">spider </option>
<option value="f110">spinner </option>
<option value="f5bc">splotch </option>
<option value="f5bd">spray-can </option>
<option value="f0c8">square </option>
<option value="f45c">square-full </option>
<option value="f698">square-root-alt </option>
<option value="f5bf">stamp </option>
<option value="f005">star </option>
<option value="f699">star-and-crescent </option>
<option value="f089">star-half </option>
<option value="f5c0">star-half-alt </option>
<option value="f69a">star-of-david </option>
<option value="f621">star-of-life </option>
<option value="f048">step-backward </option>
<option value="f051">step-forward </option>
<option value="f0f1">stethoscope </option>
<option value="f249">sticky-note </option>
<option value="f04d">stop </option>
<option value="f28d">stop-circle </option>
<option value="f2f2">stopwatch </option>
<option value="f54e">store </option>
<option value="f54f">store-alt </option>
<option value="f550">stream </option>
<option value="f21d">street-view </option>
<option value="f0cc">strikethrough </option>
<option value="f551">stroopwafel </option>
<option value="f12c">subscript </option>
<option value="f239">subway </option>
<option value="f0f2">suitcase </option>
<option value="f5c1">suitcase-rolling </option>
<option value="f185">sun </option>
<option value="f12b">superscript </option>
<option value="f5c2">surprise </option>
<option value="f5c3">swatchbook </option>
<option value="f5c4">swimmer </option>
<option value="f5c5">swimming-pool </option>
<option value="f69b">synagogue </option>
<option value="f021">sync </option>
<option value="f2f1">sync-alt </option>
<option value="f48e">syringe </option>
<option value="f0ce">table </option>
<option value="f45d">table-tennis </option>
<option value="f10a">tablet </option>
<option value="f3fa">tablet-alt </option>
<option value="f490">tablets </option>
<option value="f3fd">tachometer-alt </option>
<option value="f02b">tag </option>
<option value="f02c">tags </option>
<option value="f4db">tape </option>
<option value="f0ae">tasks </option>
<option value="f1ba">taxi </option>
<option value="f62e">teeth </option>
<option value="f62f">teeth-open </option>
<option value="f769">temperature-high </option>
<option value="f76b">temperature-low </option>
<option value="f7d7">tenge </option>
<option value="f120">terminal </option>
<option value="f034">text-height </option>
<option value="f035">text-width </option>
<option value="f00a">th </option>
<option value="f009">th-large </option>
<option value="f00b">th-list </option>
<option value="f630">theater-masks </option>
<option value="f491">thermometer </option>
<option value="f2cb">thermometer-empty </option>
<option value="f2c7">thermometer-full </option>
<option value="f2c9">thermometer-half </option>
<option value="f2ca">thermometer-quarter </option>
<option value="f2c8">thermometer-three-quarters </option>
<option value="f165">thumbs-down </option>
<option value="f164">thumbs-up </option>
<option value="f08d">thumbtack </option>
<option value="f3ff">ticket-alt </option>
<option value="f00d">times </option>
<option value="f057">times-circle </option>
<option value="f043">tint </option>
<option value="f5c7">tint-slash </option>
<option value="f5c8">tired </option>
<option value="f204">toggle-off </option>
<option value="f205">toggle-on </option>
<option value="f7d8">toilet </option>
<option value="f71e">toilet-paper </option>
<option value="f552">toolbox </option>
<option value="f7d9">tools </option>
<option value="f5c9">tooth </option>
<option value="f6a0">torah </option>
<option value="f6a1">torii-gate </option>
<option value="f722">tractor </option>
<option value="f25c">trademark </option>
<option value="f637">traffic-light </option>
<option value="f238">train </option>
<option value="f7da">tram </option>
<option value="f224">transgender </option>
<option value="f225">transgender-alt </option>
<option value="f1f8">trash </option>
<option value="f2ed">trash-alt </option>
<option value="f829">trash-restore </option>
<option value="f82a">trash-restore-alt </option>
<option value="f1bb">tree </option>
<option value="f091">trophy </option>
<option value="f0d1">truck </option>
<option value="f4de">truck-loading </option>
<option value="f63b">truck-monster </option>
<option value="f4df">truck-moving </option>
<option value="f63c">truck-pickup </option>
<option value="f553">tshirt </option>
<option value="f1e4">tty </option>
<option value="f26c">tv </option>
<option value="f0e9">umbrella </option>
<option value="f5ca">umbrella-beach </option>
<option value="f0cd">underline </option>
<option value="f0e2">undo </option>
<option value="f2ea">undo-alt </option>
<option value="f29a">universal-access </option>
<option value="f19c">university </option>
<option value="f127">unlink </option>
<option value="f09c">unlock </option>
<option value="f13e">unlock-alt </option>
<option value="f093">upload </option>
<option value="f007">user </option>
<option value="f406">user-alt </option>
<option value="f4fa">user-alt-slash </option>
<option value="f4fb">user-astronaut </option>
<option value="f4fc">user-check </option>
<option value="f2bd">user-circle </option>
<option value="f4fd">user-clock </option>
<option value="f4fe">user-cog </option>
<option value="f4ff">user-edit </option>
<option value="f500">user-friends </option>
<option value="f501">user-graduate </option>
<option value="f728">user-injured </option>
<option value="f502">user-lock </option>
<option value="f0f0">user-md </option>
<option value="f503">user-minus </option>
<option value="f504">user-ninja </option>
<option value="f82f">user-nurse </option>
<option value="f234">user-plus </option>
<option value="f21b">user-secret </option>
<option value="f505">user-shield </option>
<option value="f506">user-slash </option>
<option value="f507">user-tag </option>
<option value="f508">user-tie </option>
<option value="f235">user-times </option>
<option value="f0c0">users </option>
<option value="f509">users-cog </option>
<option value="f2e5">utensil-spoon </option>
<option value="f2e7">utensils </option>
<option value="f5cb">vector-square </option>
<option value="f221">venus </option>
<option value="f226">venus-double </option>
<option value="f228">venus-mars </option>
<option value="f492">vial </option>
<option value="f493">vials </option>
<option value="f03d">video </option>
<option value="f4e2">video-slash </option>
<option value="f6a7">vihara </option>
<option value="f45f">volleyball-ball </option>
<option value="f027">volume-down </option>
<option value="f6a9">volume-mute </option>
<option value="f026">volume-off </option>
<option value="f028">volume-up </option>
<option value="f772">vote-yea </option>
<option value="f729">vr-cardboard </option>
<option value="f554">walking </option>
<option value="f555">wallet </option>
<option value="f494">warehouse </option>
<option value="f773">water </option>
<option value="f83e">wave-square </option>
<option value="f496">weight </option>
<option value="f5cd">weight-hanging </option>
<option value="f193">wheelchair </option>
<option value="f1eb">wifi </option>
<option value="f72e">wind </option>
<option value="f410">window-close </option>
<option value="f2d0">window-maximize </option>
<option value="f2d1">window-minimize </option>
<option value="f2d2">window-restore </option>
<option value="f72f">wine-bottle </option>
<option value="f4e3">wine-glass </option>
<option value="f5ce">wine-glass-alt </option>
<option value="f159">won-sign </option>
<option value="f0ad">wrench </option>
<option value="f497">x-ray </option>
<option value="f157">yen-sign </option>
<option value="f6ad">yin-yang </option>
</select>
</div>
<input type="range" class="custom-range" value="48" min="25" max="100" step="1" id="ico_sz">
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Icon Color:</span>
</div>
<input type="color" id="ico_clr" class="form-control" aria-label="color" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Icon Effects:</span>
</div>
<div class="btn-group" role="group" aria-label="Basic example">
<a class="btn btn-outline-primary btn-sm" id="fx4">Style</a>
</div>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Main Text:</span>
</div>
<input type="text" id="txt" class="form-control" aria-label="outblock" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Main Color:</span>
</div>
<input type="color" id="clr" class="form-control" aria-label="color" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Main Font:</span>
</div>
<select id="select" class="form-control" aria-label="font" aria-describedby="basic-addon1"></select>
<a class="btn btn-outline-warning btn-sm" id="m_bold">Normal/Bold</a>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<a class="btn btn-outline-primary" id="fx1">Offset</a>
</div>
<input type="color" id="off_clr" value="#f2f2f2" class="form-control" aria-label="color" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Accent Text:</span>
</div>
<input type="text" id="txt2" class="form-control" aria-label="inblock" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Accent Color:</span>
</div>
<input type="color" value="#cccccc" id="clr2" class="form-control" aria-label="color2" aria-describedby="basic-addon1">
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Accent Font:</span>
</div>
<select id="select2" class="form-control" aria-label="font" aria-describedby="basic-addon1"></select>
<a class="btn btn-outline-warning btn-sm" id="a_bold">Normal/Bold</a>
</div>
<div class="input-group input-group-sm mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="basic-addon1">Accent Effects:</span>
</div>
<div class="btn-group" role="group" aria-label="Basic example">
<a class="btn btn-outline-primary btn-sm" id="fx2">Compliment Color</a>
<a class="btn btn-outline-warning btn-sm" id="fx5">Toggle shapes</a>
</div>
<input type="range" class="custom-range" value="0" min="0" max="20" step="0.5" id="l_sp" hidden>
</div>
<center>
<br>
<p>Favicon:</p>
<canvas id="fav_image" style="border:none solid #d3d3d3;"></canvas>
<br>
<br>
<p>Logo:</p>
<canvas id="logo_image" style="border:none solid #d3d3d3;"></canvas>
<br>
<div class="btn-group" role="group" aria-label="Basic example">
<a href="#" class="btn btn-outline-primary btn-sm" id="fav-download" download="favicon.png">Download favicon</a>
<a href="#" class="btn btn btn-outline-secondary btn-sm" id="logo-download" download="logo.png">Download logo</a>
</div>
</center>
<br><br>
<br>
<style>
.footer {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
background-color: #191919;
color: white;
text-align: center;
}
</style>
<div class="footer">
<p class="mb-0">Subscribe My Youtube Channel <a href="https://www.youtube.com/c/techysharif">Techy Sharif</a></p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script>
var canvas = document.getElementById('logo_image');
var canvas2 = document.getElementById('fav_image');
canvas.width = 5;
canvas.height = 5;
canvas2.width = 5;
canvas2.height = 5;
var ctx = logo_image.getContext("2d");
var ctx2 = fav_image.getContext("2d");
var txt = "";
var txt2 = "";
var ico_b = document.getElementById('ico').value;
var ico = String.fromCharCode(parseInt(ico_b,16))
var clr = "#000000"
var ico_clr = clr;
var ico_sz = 48;
var fnt = "Arial";
var fnt2 = "Arial";
var clr2 = "#cccccc";
var off_1 = 0;
var sty = true;
var shapes = true;
var off_clr = "#f2f2f2";
var a_bold = "bold ";
var m_bold = "bold ";
var l_sp = 0;
document.getElementById('ico').oninput = function() {
ico_b = document.getElementById('ico').value;
ico = String.fromCharCode(parseInt(ico_b,16));
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('txt').oninput = function() {
txt = document.getElementById('txt').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('txt2').oninput = function() {
txt2 = document.getElementById('txt2').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('fx1').onclick = function() {
if (off_1 !== 3) {
off_1 = 3;
if (sty) {renderImage();} else {renderImage2();}
} else {
off_1 = 0;
if (sty) {renderImage();} else {renderImage2();}
}
}
document.getElementById('fx2').onclick = function() {
clr = document.getElementById('clr').value;
clr2 = hexToComplimentary(clr);
document.getElementById('clr2').value = clr2;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('fx4').onclick = function() {
if (sty) { sty = false; document.getElementById('l_sp').hidden = false; renderImage2();} else {sty = true; document.getElementById('l_sp').hidden = true; renderImage();}
}
document.getElementById('m_bold').onclick = function() {
if (m_bold == "") { m_bold = "bold ";} else {m_bold = "";}
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('a_bold').onclick = function() {
if (a_bold == "") { a_bold = "bold ";} else {a_bold = "";}
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('fx5').onclick = function() {
if (shapes) { shapes = false;} else {shapes = true;}
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('clr').oninput = function() {
clr = document.getElementById('clr').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('clr2').oninput = function() {
clr2 = document.getElementById('clr2').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('off_clr').oninput = function() {
off_clr = document.getElementById('off_clr').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('ico_clr').oninput = function() {
ico_clr = document.getElementById('ico_clr').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('ico_sz').oninput = function() {
ico_sz = document.getElementById('ico_sz').value;
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('l_sp').oninput = function() {
l_sp = document.getElementById('l_sp').value;
if (sty) {renderImage();} else {renderImage2();}
}
var fonts = ["Arial","Montez","Lobster","Josefin Sans","Shadows Into Light","Pacifico","Amatic SC", "Orbitron", "Rokkitt","Righteous","Dancing Script","Bangers","Chewy","Sigmar One","Architects Daughter","Abril Fatface","Covered By Your Grace","Kaushan Script","Gloria Hallelujah","Satisfy","Lobster Two","Comfortaa","Cinzel","Courgette","Annie Use Your Telescope","Baloo","Bowlby One SC","Bungee Inline","Cabin Sketch","Caveat","Contrail One","Damion","Economica","Fascinate Inline","Faster One","Fredericka the Great","Gabriela","Just Another Hand","Kodchasan","Love Ya Like A Sister","Megrim","Monoton","Mouse Memoirs","Podkova","Pompiere","Quicksand","Reenie Beanie","Rokkitt","Six Caps","Source Sans Pro","Special Elite","Spicy Rice","VT323","Wire One"];
var string = "";
var select = document.getElementById("select")
var select2 = document.getElementById("select2")
for(var a = 0; a < fonts.length ; a++){
var opt = document.createElement('option');
opt.value = opt.innerHTML = fonts[a];
opt.style.fontFamily = fonts[a];
select.add(opt);
}
for(var a = 0; a < fonts.length ; a++){
var opt = document.createElement('option');
opt.value = opt.innerHTML = fonts[a];
opt.style.fontFamily = fonts[a];
select2.add(opt);
}
document.getElementById('select').oninput = function() {
fnt = document.getElementById('select').value;
fontChange();
if (sty) {renderImage();} else {renderImage2();}
}
document.getElementById('select2').oninput = function() {
fnt2 = document.getElementById('select2').value;
fontChange2();
if (sty) {renderImage();} else {renderImage2();}
}
function fontChange(){
var x = document.getElementById("select").selectedIndex;
var y = document.getElementById("select").options;
document.body.insertAdjacentHTML("beforeend", "<style> #text{ font-family:'"+y[x].text+"';}"+"#select{font-family:'"+y[x].text+"';</style>");
}
function fontChange2(){
var x = document.getElementById("select2").selectedIndex;
var y = document.getElementById("select2").options;
document.body.insertAdjacentHTML("beforeend", "<style> #text{ font-family:'"+y[x].text+"';}"+"#select2{font-family:'"+y[x].text+"';</style>");
}
function renderImage() {
document.fonts.ready.then(_ => {
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
var ico_w = ctx.measureText(ico).width;
var ico_h = parseInt(ctx.font.match(/\d+/), 10);
ctx2.font = '900 48px "Font Awesome 5 Free"';
var ico_w2 = ctx2.measureText(ico).width;
ctx.font = m_bold + '48px '+ fnt;
var txt_w = ctx.measureText(txt).width;
var txt_h = parseInt(ctx.font.match(/\d+/), 10);
ctx.font = a_bold + '48px '+ fnt2;
var txt2_w = ctx.measureText(txt2).width;
var txt2_h = parseInt(ctx.font.match(/\d+/), 10);
var max_h = Math.max(ico_h, txt_h, txt2_h);
var start_ico = max_h + 12.5;
var start_txt = max_h + 12.5 + 2;
canvas.width = ico_w + txt_w + txt2_w + 15;
canvas.height = max_h+25;
canvas2.width = ico_w2 +5;
canvas2.height = 58;
if (off_1 == 3){
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
ctx.fillStyle = off_clr;
ctx.fillText(ico, off_1, start_ico + off_1);
ctx.font = m_bold + '48px '+ fnt;
ctx.fillStyle = off_clr;
ctx.fillText(txt, ico_w + off_1 ,start_txt + off_1);
}
if (off_1 == 3 && !shapes){
ctx.font = a_bold + '48px '+ fnt2;
ctx.fillStyle = off_clr;
ctx.fillText(txt2, ico_w + 0 + txt_w + 5 + off_1,start_txt + off_1);
}
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
ctx.fillStyle = ico_clr;
ctx.fillText(ico, 0 , start_ico );
ctx2.font = '900 48px "Font Awesome 5 Free"';
ctx2.fillStyle = ico_clr;
ctx2.fillText(ico, 0, 48);
ctx.font = m_bold + '48px '+ fnt;
ctx.fillStyle = clr;
ctx.fillText(txt, ico_w, start_txt);
if (txt2 != "" && shapes) {
ctx.strokeStyle = clr;
ctx.moveTo(ico_w + 0 + txt_w + 2, start_txt);
ctx.lineTo(ico_w + 0 + txt_w + 2, start_txt - txt2_h);
ctx.arcTo(ico_w + 0 + txt_w + 2, start_txt - txt2_h -3, ico_w + 0 + txt_w + 5, start_txt - txt2_h -3, 3);
ctx.lineTo(ico_w + 0 + txt_w + 2 + txt2_w + 3, start_txt - txt2_h -3);
ctx.arcTo(ico_w + 0 + txt_w + 2 + txt2_w + 6, start_txt - txt2_h -3, ico_w + 0 + txt_w + 2 + txt2_w + 6, start_txt - txt2_h, 3);
ctx.lineTo(ico_w + 0 + txt_w + 2 + txt2_w + 6, start_txt);
ctx.arcTo(ico_w + 0 + txt_w + 2 + txt2_w + 6, start_txt + 3, ico_w + 0 + txt_w + 2 + txt2_w + 3, start_txt + 3, 3);
ctx.lineTo(ico_w + 0 + txt_w + 5, start_txt + 3);
ctx.arcTo(ico_w + 0 + txt_w + 2, start_txt + 3, ico_w + 0 + txt_w + 2, start_txt, 3);
ctx.lineWidth = 3;
ctx.stroke();
ctx.fillStyle = clr;
ctx.fillRect(ico_w + 0 + txt_w + 2, start_txt - txt2_h -3,txt2_w + 6, txt2_h + 6);
}
ctx.font = a_bold + '48px '+ fnt2;
ctx.fillStyle = clr2;
ctx.fillText(txt2, ico_w + 0 + txt_w + 5,start_txt);
})
}
function renderImage2() {
document.fonts.ready.then(_ => {
canvas.style.letterSpacing = 0 + 'px';
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
var ico_w = ctx.measureText(ico).width;
var ico_h = parseInt(ctx.font.match(/\d+/), 10);
ctx2.font = '900 48px "Font Awesome 5 Free"';
var ico_w2 = ctx2.measureText(ico).width;
ctx.font = m_bold + '48px '+ fnt;
var txt_w = ctx.measureText(txt).width;
var txt_h = parseInt(ctx.font.match(/\d+/), 10);
ctx.font = a_bold + '12px '+ fnt2;
var txt2_w = ctx.measureText(txt2).width;
var txt2_h = parseInt(ctx.font.match(/\d+/), 10);
var max_w = Math.max(ico_w, txt_w, txt2_w);
var center = (max_w + 15) / 2;
canvas.width = max_w + 15;
canvas.height = ico_h + txt_h + txt2_h + 35;
canvas2.width = ico_w2 +5;
canvas2.height = 58;
ctx.textAlign = "center";
if (off_1 == 3){
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
ctx.fillStyle = off_clr;
ctx.fillText(ico, center + off_1, ico_h + 12.5 + off_1);
ctx.font = m_bold + '48px '+ fnt;
ctx.fillStyle = off_clr;
ctx.fillText(txt, center + off_1 ,ico_h + 5 + txt_h + 12.5 + off_1);
}
ctx.font = '900 '+ico_sz+'px "Font Awesome 5 Free"';
ctx.fillStyle = ico_clr;
ctx.fillText(ico, center , ico_h + 12.5 );
ctx2.font = '900 48px "Font Awesome 5 Free"';
ctx2.fillStyle = ico_clr;
ctx2.fillText(ico, 0, 48);
canvas.style.letterSpacing = 0 + 'px';
ctx.font = m_bold + '48px '+ fnt;
ctx.fillStyle = clr;
ctx.fillText(txt, center, ico_h + 5 + txt_h + 12.5);
if (txt2 != "" && shapes) {
ctx.strokeStyle = clr;
ctx.moveTo(center - (txt_w/2), ico_h + 10 + txt_h + 12.5);
ctx.lineTo(center + (txt_w/2), ico_h + 10 + txt_h + 12.5);
ctx.lineWidth = 2;
ctx.stroke();
}
if (off_1 == 3){
canvas.style.letterSpacing = document.getElementById('l_sp').value + 'px';
ctx.font = a_bold + '12px '+ fnt2;
ctx.fillStyle = off_clr;
ctx.fillText(txt2, center + off_1 ,ico_h + 5 + txt_h + 5 + txt2_h + 12.5 + off_1);
}
canvas.style.letterSpacing = document.getElementById('l_sp').value + 'px';
ctx.font = a_bold + '12px '+ fnt2;
ctx.fillStyle = clr2;
ctx.fillText(txt2, center,ico_h + 5 + txt_h + 5 + txt2_h + 12.5);
l_sp = 0;
})
}
var button = document.getElementById('fav-download');
button.addEventListener('click', function (e) {
var dataURL = canvas2.toDataURL('image/png');
button.href = dataURL;
});
var button2 = document.getElementById('logo-download');
button2.addEventListener('click', function (e) {
var dataURL2 = canvas.toDataURL('image/png');
button2.href = dataURL2;
});
/* hexToComplimentary : Converts hex value to HSL, shifts
* hue by 180 degrees and then converts hex, giving complimentary color
* as a hex value
* @param [String] hex : hex value
* @return [String] : complimentary color as hex value
*/
function hexToComplimentary(hex){
// Convert hex to rgb
// Credit to Denis http://stackoverflow.com/a/36253499/4939630
var rgb = 'rgb(' + (hex = hex.replace('#', '')).match(new RegExp('(.{' + hex.length/3 + '})', 'g')).map(function(l) { return parseInt(hex.length%2 ? l+l : l, 16); }).join(',') + ')';
// Get array of RGB values
rgb = rgb.replace(/[^\d,]/g, '').split(',');
var r = rgb[0], g = rgb[1], b = rgb[2];
// Convert RGB to HSL
// Adapted from answer by 0x000f http://stackoverflow.com/a/34946092/4939630
r /= 255.0;
g /= 255.0;
b /= 255.0;
var max = Math.max(r, g, b);
var min = Math.min(r, g, b);
var h, s, l = (max + min) / 2.0;
if(max == min) {
h = s = 0; //achromatic
} else {
var d = max - min;
s = (l > 0.5 ? d / (2.0 - max - min) : d / (max + min));
if(max == r && g >= b) {
h = 1.0472 * (g - b) / d ;
} else if(max == r && g < b) {
h = 1.0472 * (g - b) / d + 6.2832;
} else if(max == g) {
h = 1.0472 * (b - r) / d + 2.0944;
} else if(max == b) {
h = 1.0472 * (r - g) / d + 4.1888;
}
}
h = h / 6.2832 * 360.0 + 0;
// Shift hue to opposite side of wheel and convert to [0-1] value
h+= 180;
if (h > 360) { h -= 360; }
h /= 360;
// Convert h s and l values into r g and b values
// Adapted from answer by Mohsen http://stackoverflow.com/a/9493060/4939630
if(s === 0){
r = g = b = l; // achromatic
} else {
var hue2rgb = function hue2rgb(p, q, t){
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
};
var q = l < 0.5 ? l * (1 + s) : l + s - l * s;
var p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
}
r = Math.round(r * 255);
g = Math.round(g * 255);
b = Math.round(b * 255);
// Convert r b and g values to hex
rgb = b | (g << 8) | (r << 16);
return "#" + (0x1000000 | rgb).toString(16).substring(1);
}
</script>
<!-- adsense -->
<!-- Adsense Code -->
</body>
</html> 
কাজ হয়ে গেছে।এখন আপনার ওয়েবসাইট ভিজিট করে দেখুন,আপনার ব্লগার ওয়েবসাইটে লোগো মেকার টুল চলে এসেছে।

No comments:
Post a Comment